Все кто занимаются веб-разработкой часто задают себе вопрос о том, какой же редактор лучше. Ведь список всегда обновляется, так как меняются и требования заказчиков. При этом всегда хочется автоматизировать рутинные процессы и получить как можно больше возможностей «из коробки». В этой статье собраны лучшие текстовые редакторы для веб-разработчиков на данный момент.
Sublime Text (Windows, Linux, Mac)
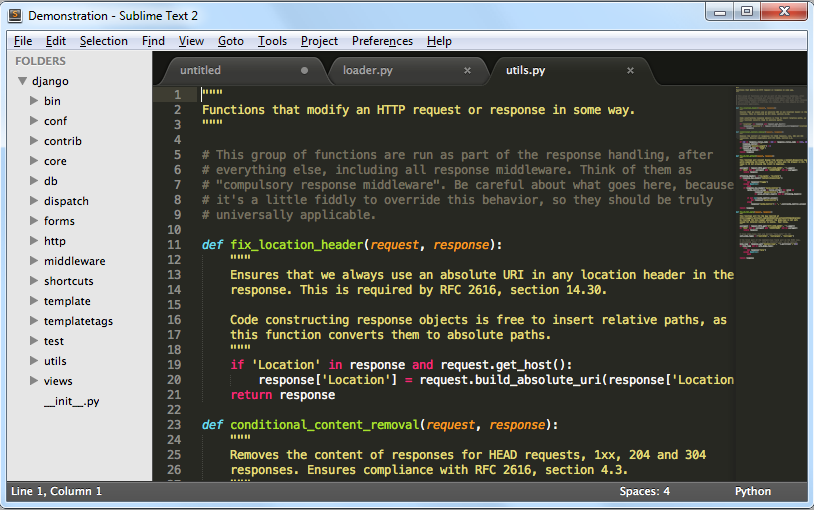
Это текстовый редактор для веб-разработчиков написан на C++ и Python. Он выглядит одинаково на всех поддерживаемых платформах за счет использования собственного UI-фреймворка. Разработчики предоставляют бесплатную версию для ознакомления, но для более длительного использования вам понадобится лицензия. Бонус в том, что лицензия предоставляется на пользователя (per user), а не на устройство (per device). При покупке нескольких лицензий для компании возможны скидки.
Основные преимущества Sublime Text:
- Простота использования — открыв Sublime Text, вы сможете практически сразу начать в нем работать.
- Быстрый и гибкий поиск с использованием нечетких совпадений.
- Возможность множественного выделения для ввода одинакового текста сразу в нескольких строках. Для установки позиции курсора нужно нажать Ctrl + левая клавиша мыши или Ctrl + тройной щелчок левой клавишей для выделения целого абзаца.
- Наличие визуальной мини-карты кода — она полезна при работе с большими файлами, так как позволяет быстро находить необходимые фрагменты:
- Возможность использовать сниппеты для ускорения работы и большое количество плагинов для самых разных задач. Главным из них можно считать Package Control, с помощью которого можно искать и устанавливать необходимые плагины прямо из редактора.
Вот несколько примеров плагинов:
Emmet — отличный плагин, который позволяет использовать шорткаты для ввода тех или иных тегов, например:
ul#nav>li.item$*3>a{Item $}
Emmet преобразует шорткат выше в список с тремя элементами:
<ul id="nav"> <li class="item1"><a href="">Item 1</a></li> <li class="item2"><a href="">Item 2</a></li> <li class="item3"><a href="">Item 3</a></li> </ul>
SublimeLinter — плагин для проверки синтаксиса. Он позволяет минимизировать количество ошибок, на лету проверяя написанный код. Вам просто понадобиться установить нужные пакеты, например: SublimeLinter-html-tidy, SublimeLinter-csslint, SublimeLinter-jshint и SublimeLinter-php.
CSScomb — плагин, который помогает размещать CSS-селекторы в правильном порядке для простоты чтения и правки в будущем.
Что касается недостатков Sublime Text, то к ним можно отнести его стоимость (70 долларов), а также то, что настройка осуществляется не через GUI, а путем изменения json-конфигов.
WebStorm (Windows, Linux, Mac)
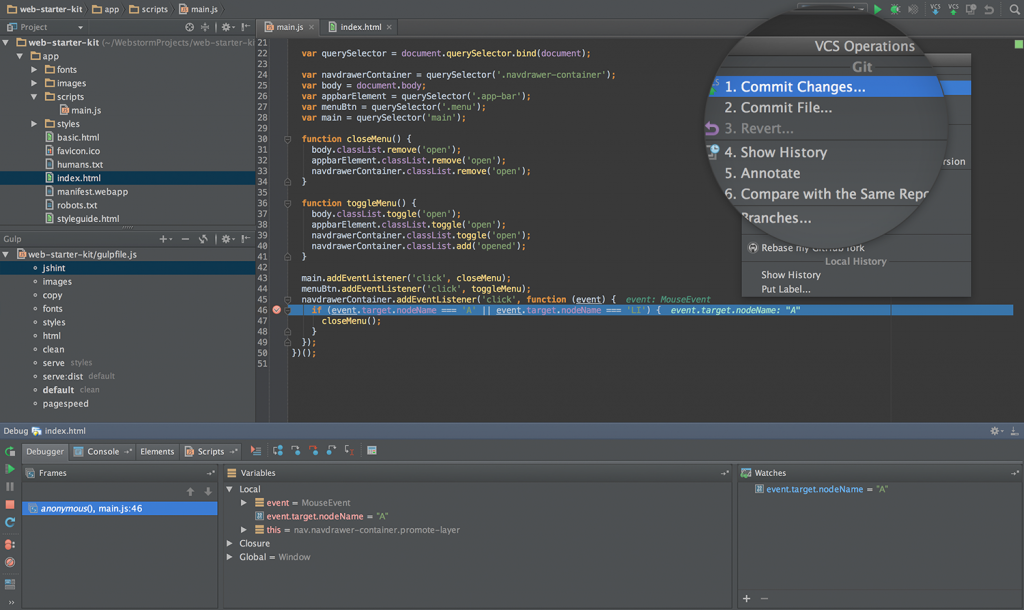
WebStorm — это не просто редактор, а интегрированная среда разработки (IDE), написанная на Java. Но так как разница между IDE и редакторами с большим количеством плагинов может быть незначительной, он также попал в этот список.
WebStorm наделен следующими преимуществами:
- Эффективная работа с проектами любого размера благодаря интеграции систем контроля версий, в том числе Git, Mercurial и Subversion.
- Увеличение качества кода и соблюдение принципов разработки через тестирование (TTD) благодаря использованию JsTestDriver от Google.
- LiveEdit для мгновенного просмотра изменений без перезагрузки страницы.
- Наличие встроенных возможностей для проверки качества кода — JSHint, JSLint, Google Closure Linter.
- Поддержка большого количества технологий: TypeScript, CoffeeScript, Less, Sass, Stylus, Compass, EJS, Handlebars, Mustache, Web Components, Jade, Emmet и другие.
WebStorm — находка для тех, кому нужно много различного функционала и кто готов за это платить. Стоимость индивидуальной лицензии за первый год — $59, стоимость корпоративной лицензии за первый год — $129.
Atom (Windows, Linux, Mac)
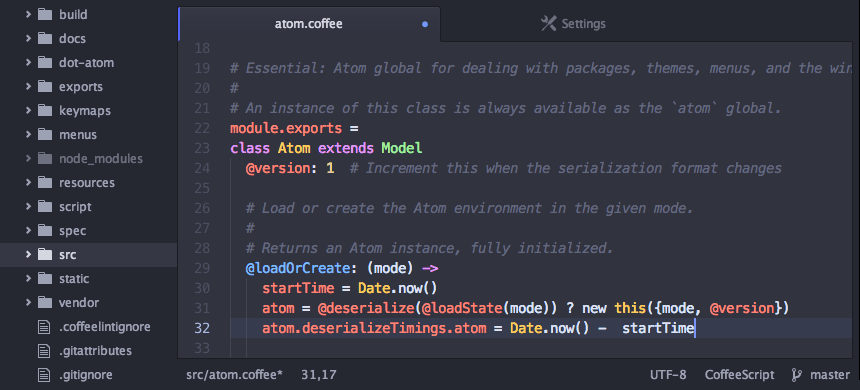
В отличие от двух предыдущих редакторов, Atom — продукт бесплатный, с открытым исходным кодом. Он собран из 50 модулей и написан на C++, JavaScript, CSS и HTML. Существует возможность добавлять собственные модули в открытый репозиторий, чтобы ими могли пользоваться другие. У него есть все те же базовые функции, что и у Sublime Text, вроде быстрого поиска нечетких совпадений в проектах и файлах, наличия мини карты, а также использование сниппетов. Он поддерживает упомянутый ранее Emmet, Autoprefixer, автоформатирование кода с помощью atom-beautify, Livereload.
Преимущества Atom в сравнении с платным Sublime Text:
- GUI-настройки вместо JSON-файлов.
- Для установки плагинов не требуется устанавливать Package Control – все делается из визуального интерфейса.
Brackets (Windows, Linux, Mac)
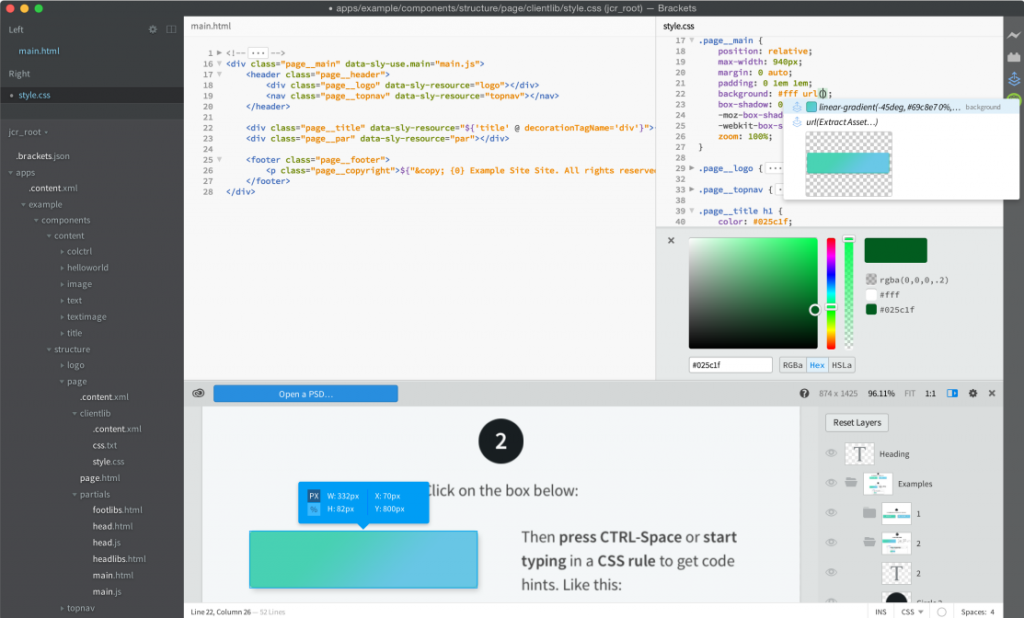
Это текстовый редактор от Adobe. Он обладает открытым исходным кодом и простыми, но нужными фичами, которые присутствуют в уже упомянутых редакторах:
- Мгновенное отображение изменений в браузере (Chrome).
- Множественное выделение и редактирование.
Бонус Brackets — это хорошо задокументированное API для создания собственных плагинов, а также функция Extract for Brackets (Preview), благодаря которой ускоряется процесс получения данных о цвете, шрифтах и размерах из PSD.
Недостаток Brackets — невысокая скорость работы, если установлено много плагинов.
Coda (Mac OS и iOS)
Coda — легковесный редактор с полным набором нужных функций (вроде сворачивания блоков кода, быстрого поиска и замены, функции автозаполнения для проекта, поддержки Git и Subversion), хотя при этом он имеет и свои фишки:
- Возможность удаленно редактировать файлы по FTP, SFTP, WebDAV или на серверах Amazon S3.
- Упрощенный поиск с помощью регулярных выражений благодаря wildcard-кнопкам.
- Предпросмотр WebKit Preview и AirPreview. Последний позволяет использовать iPad или iPhone с версией Coda для iOS для предпросмотра страниц в то время, как вы верстаете их на своем компьютере.
- Встроенный Terminal и редактор MySQL.
Есть у Coda и собственные плагины, но, разумеется, их не так много, как у редакторов с открытым исходным кодом. Многие хвалят плагин PHP & Web Toolkit, в котором имеется:
- Автоматическая проверка PHP-синтаксиса с переходом к следующей ошибке и автосохранением.
- Упорядочивание, переформатирование кода, написанного на HTML, CSS, JavaScript или PHP.
- Валидация HTML, CSS и JavaScript.
- Минификация JavaScript и CSS.
Стоимость лицензии Coda для одного пользователя — $99.
Как видим, функционал современных редакторов достаточно обширен, поэтому выбор зависит от используемой платформы, а также от финансовых возможностей каждого веб-разработчика.
Источник http://stfalcon.com/blog/