Прототипування – значимий етап в веб-розробці, який дозволяє визначити і сформувати ДНК проекту на ранніх стадіях. В останні роки кількість онлайн-сервісів і інструментів для прототипування відчутно зросла. У цьому огляді представлені 10 сервісів для створення візуальних сайтмепів.
Перш ніж перейти до опису інструментів не зайвим буде розібратися в термінології.
Сайтмеп – це структура сторінок сайту представлена в ієрархічній моделі. Така схема допомагає оцінити обсяг сторінок, які формують сайт, а також зрозуміти логіку їх взаємозв’язку. Іноді це примітивні за організацією і структурою схеми. А часом дуже складні з багаторівневою вкладеністю карти. Сайтмепи допомагають планувати розподіл змісту і механіку навігації майбутнього сайту.

Розглянемо три типи сайтмепів:
Візуальні сайтмепи використовуються як допоміжний елемент у плануванні, аналізі та прототиповуванні проекту. Сьогодні важко уявити початок роботи над проектом без попереднього планування. Cайтмеп допоможе краще зрозуміти механіку майбутньої навігації, оцінити обсяг необхідного контенту. Візуальний сайтмеп – важливий елемент в вибудовуванні комунікації всередині команди розробників. Завдяки наочної структурі сайту обговорення, оцінка та розподіл ресурсів значно спрощується.
HTML cайтмепи покликані допомагати в навігації на сайті. Традицію створювати окрему сторінку з сайтмепом вважають застарілою, проте, такий підхід не буде зайвим, якщо проект має складну структуру і багаторівневу вкладеність.
XML сайтмепи приховані від користувачів, але при цьому важливі. Описуючи структуру сайту і взаємозв’язки сторінок, XML сайтмпеми полегшують пошуковим машинам аналіз сайту. Отже позитивно впливають і на ранжування. У XML сайтмепах важлива чистота опису структури і використовуваний синтаксис, оскільки кроулери пошукових движків не терплять непослідовності і розхлябаності коду. XML сайтмепа замінили більш старий спосіб «прямого завантаження в пошукові движки» на спеціальній окремій сторінці. Тепер завантаження сайтмепа відбувається безпосередньо, або ж розробники просто чекають, поки пошукова машина знайде файл самостійно. Оновлюючи файл сайтмепа з новою структурою, ви забезпечуєте більш швидке індексування сторінок, в порівнянні зі стандартною автоматичною процедурою пошукової машини.
Навіщо потрібні візуальні сайтмепи?
Планування і прототипування сайту вже давно стали стандартом індустрії. Найчастіше спочатку будується майндмеп проекту. Робиться це, щоб визначити головні і другорядні елементи майбутнього сайту, а також завдання, які сайт або сервіс буде вирішувати.
На наступному етапі планується докладна ієрархія сторінок, їх структура. Цей етап вимагає осмислення та обговорення. Тому такий прототип повинен бути зрозумілий всім учасникам процесу (програмістам, дизайнерам, розробникам, контент-менеджерам). Формалізована структура сайту (сайтмеп) стає відправною точкою.
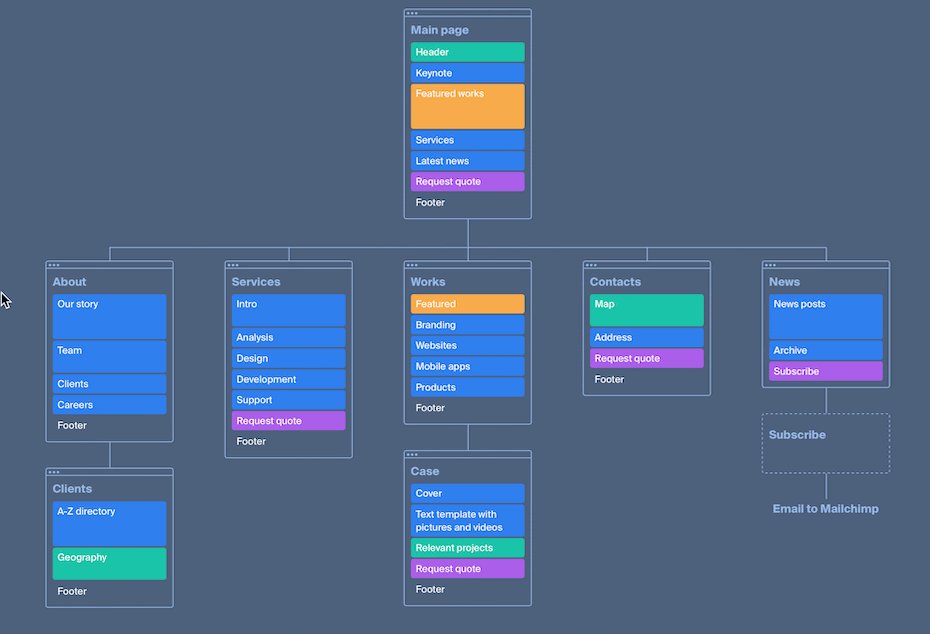
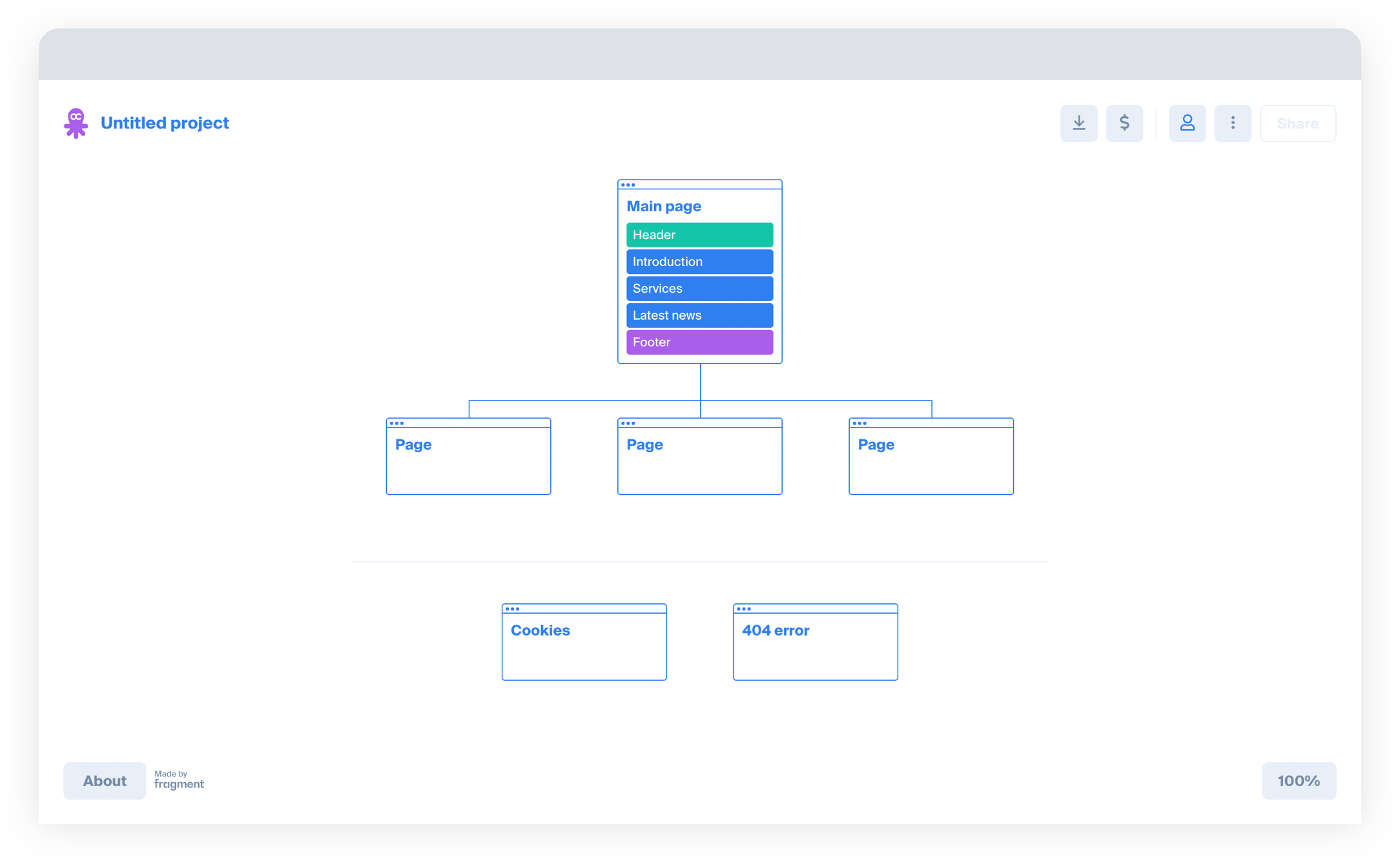
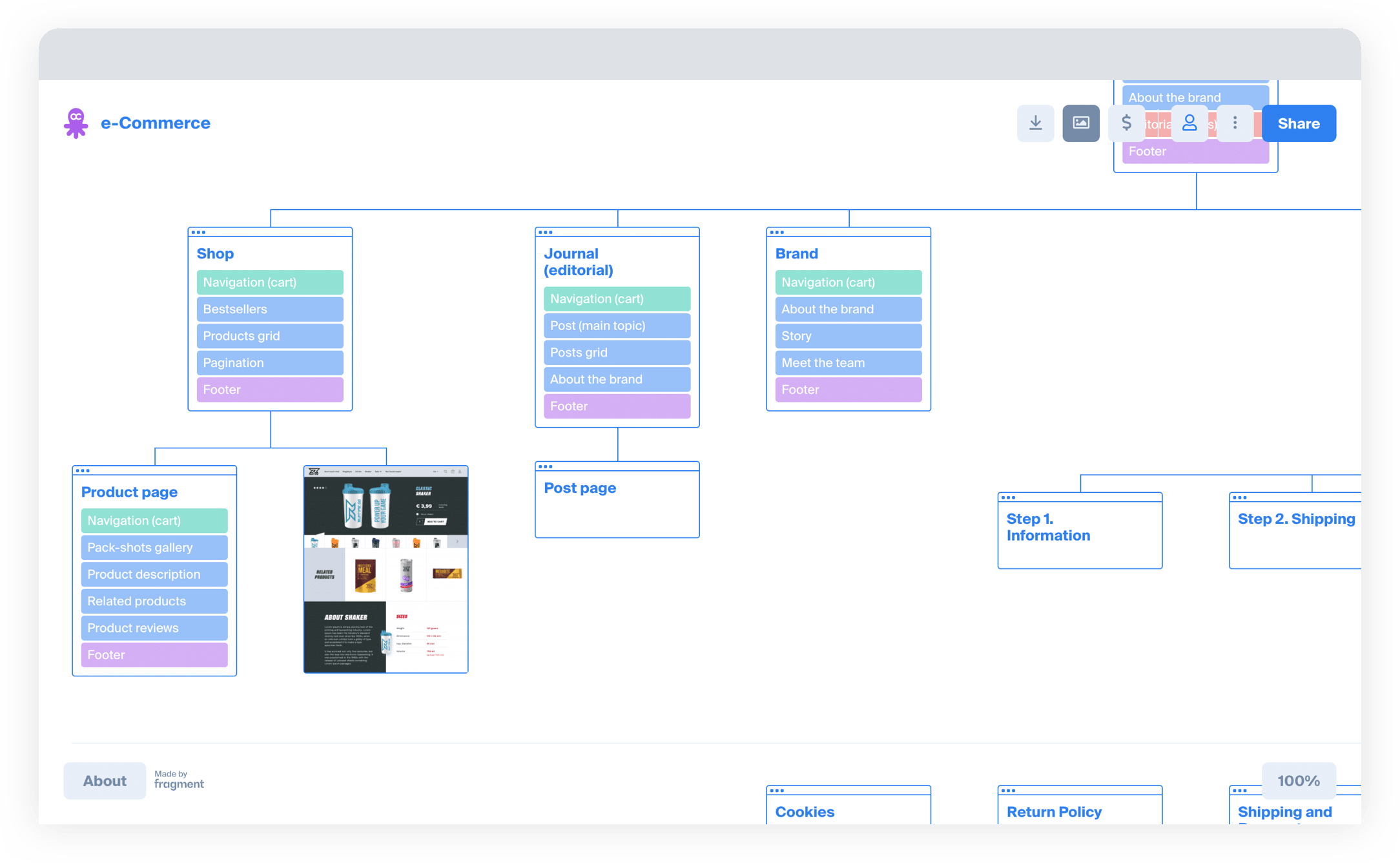
Сервіс c мінімалістичним і свіжим підходом в дизайні інтерфейсу, запущений в 2019 році. Без зайвих деталей Octopus працює швидко, а чиста візуальна мова розташовує до роботи.
Основна ідея проектування сайтмепів в Octopus полягає в формуванні сторінок з блоків. Такі конструкції наочні і покликані дати докладне уявлення про структуру майбутньої сторінки.
Протестувати Octopus.do можливо без реєстрації. Зареєструвати профіль знадобиться тільки в момент збереження проекту.

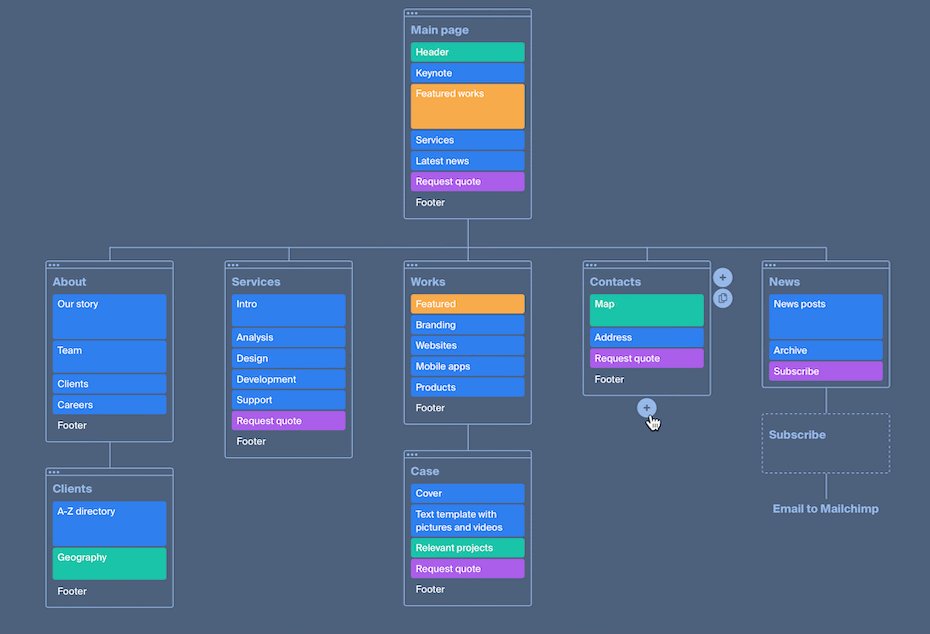
Інтуїтивно зрозумілий інтерфейс не перевантажений елементами і анімацією. Хоча окремі піктограми можуть здатися злегка дрібнуватими. Створення та додавання блоків відбувається швидко і за допомогою очевидної механіки.

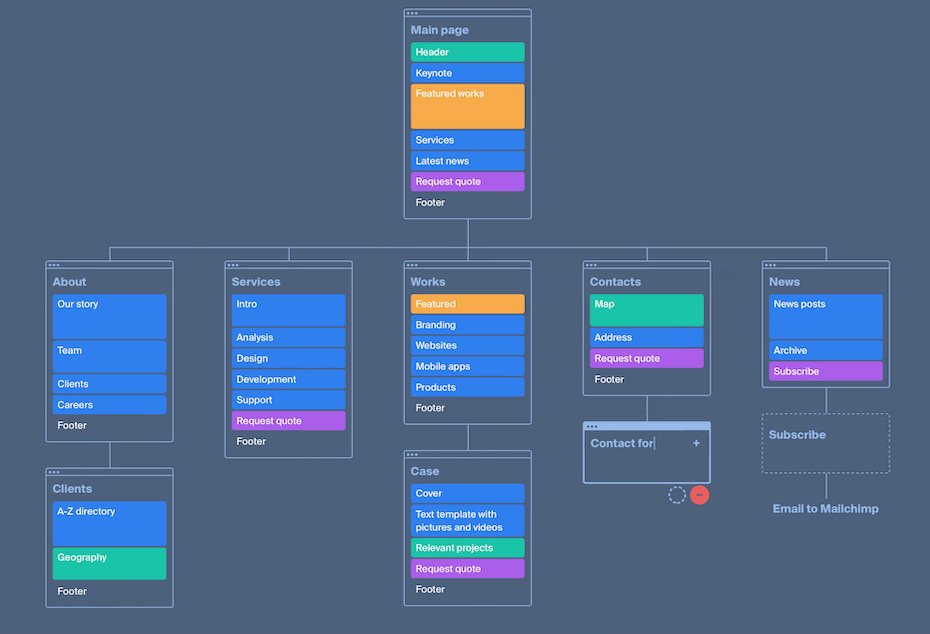
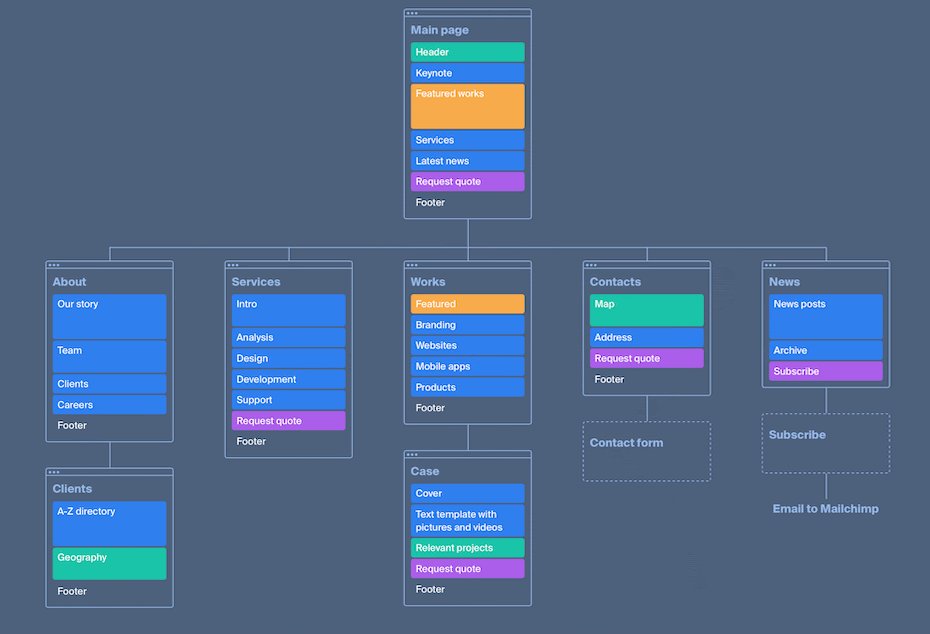
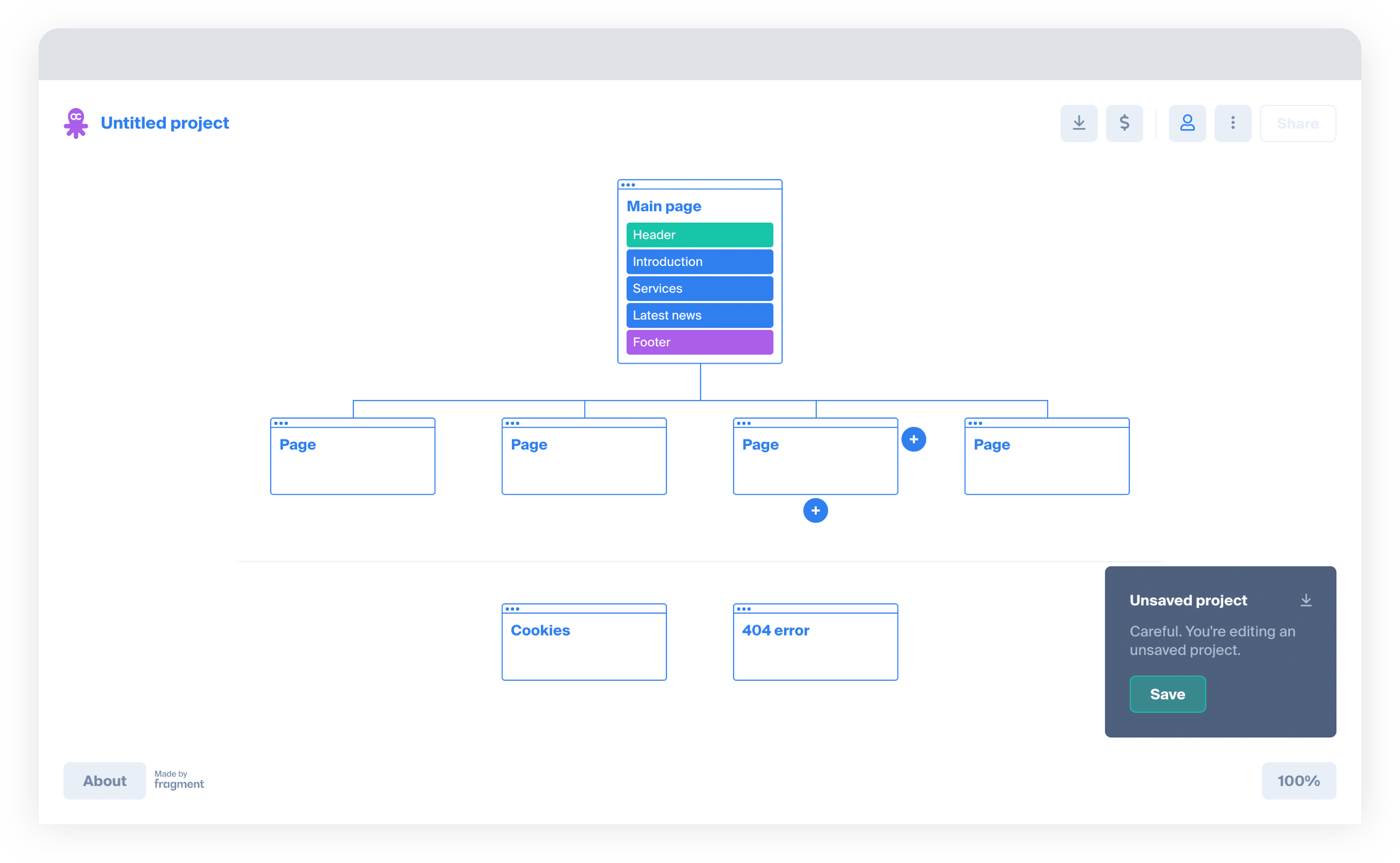
Є і більш зручний спосіб додавання блоку – досить натиснути Enter, і в нижній частині сторінки з’явиться новий блок. Такий метод дозволить швидко заповнювати зміст з використанням однієї лише клавіатури. Drag’n’drop працює передбачувано і швидко.
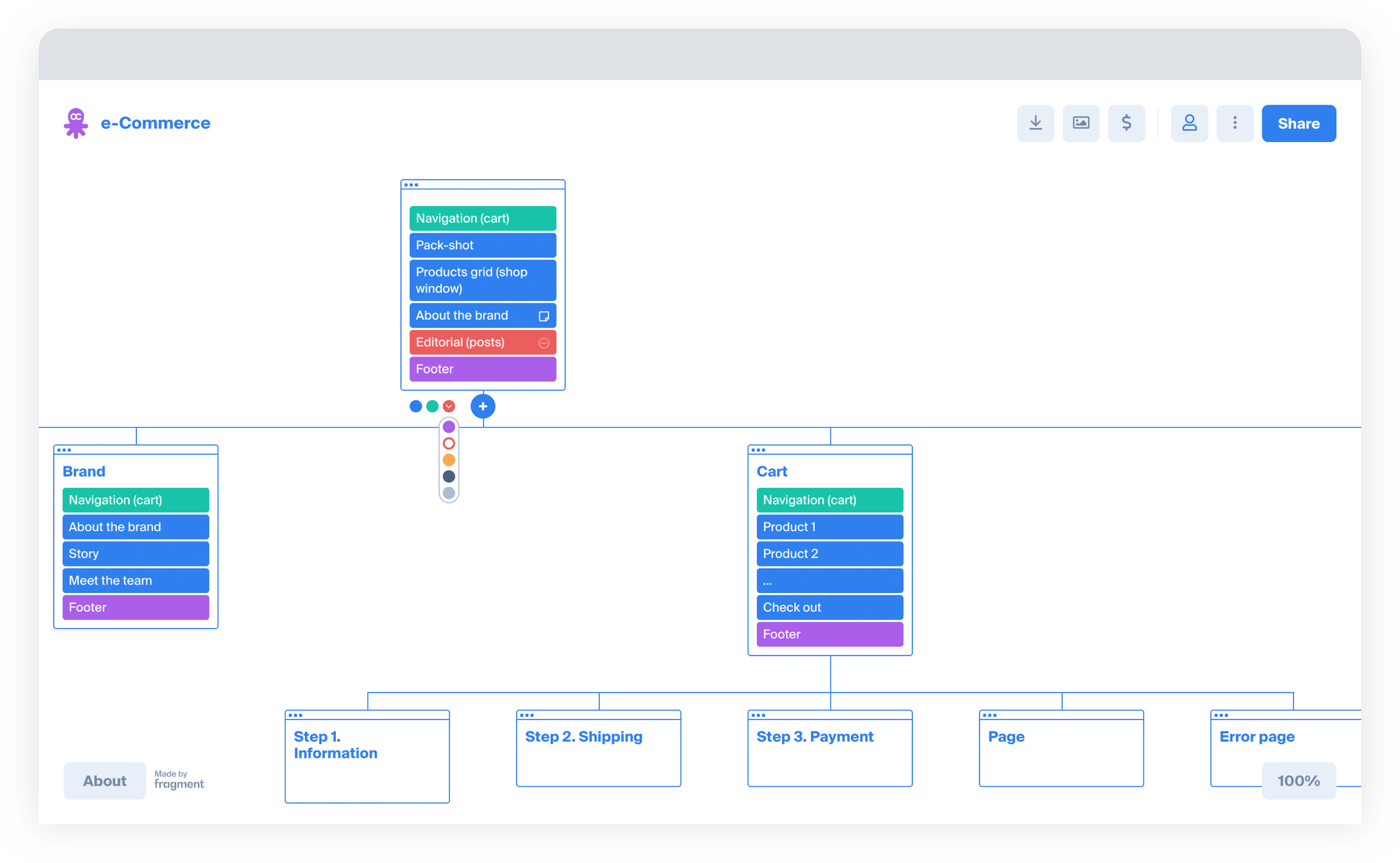
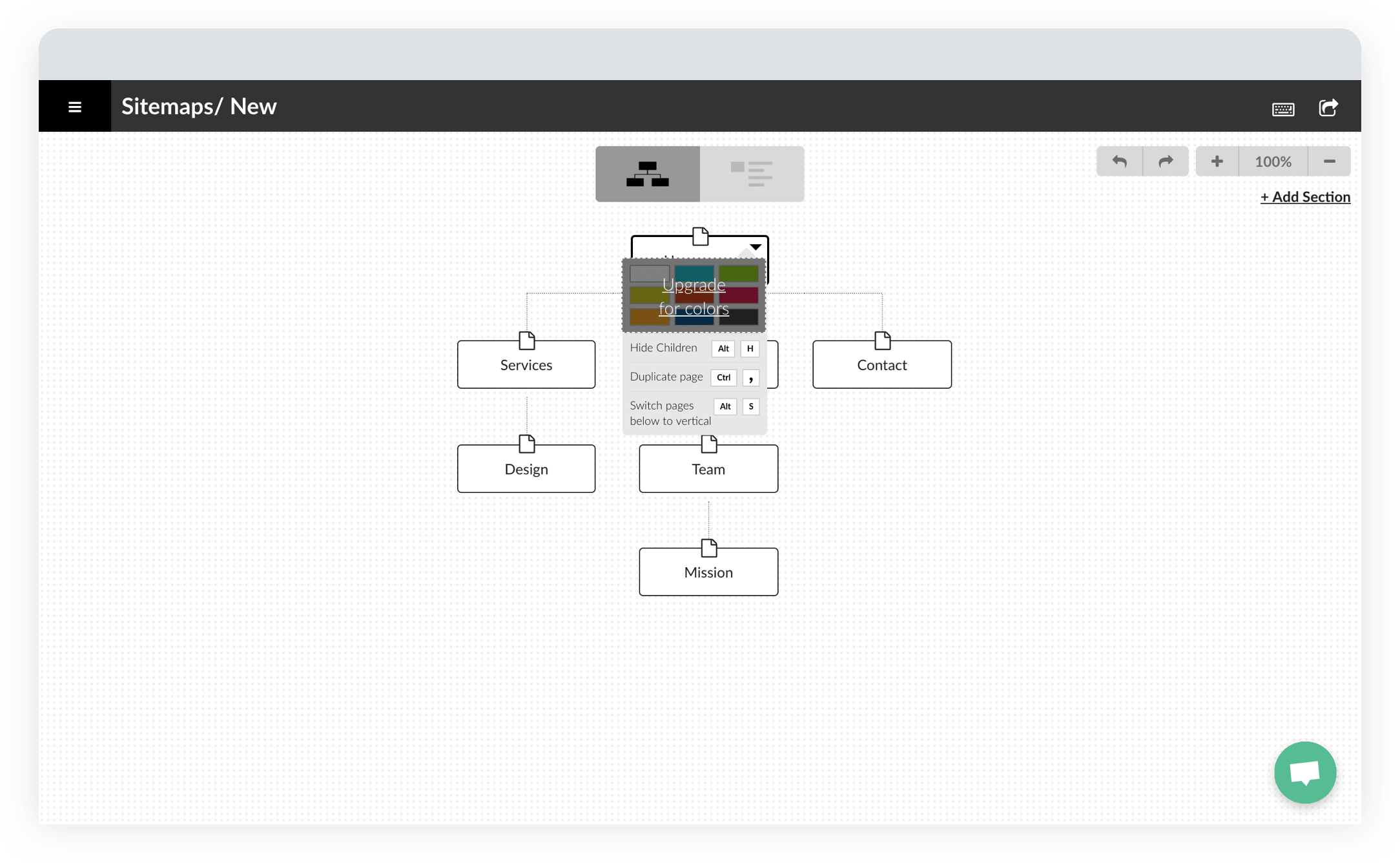
Блокам можуть бути присвоєні кольори із заданої палітри кольорів:

Користувачам платних підписок Octopus.do доступний Експорт сайтмепів в PNG і PDF. З безкоштовною підпискою можна ділитися прямим посиланням на проект. При цьому зовнішні користувачі зможуть вносити зміни в сайтмеп, що спрощує командну роботу.

Організація інформаційних шарів і розділів сервісу відкривається в акуратних поп-апах. Завдяки цьому складається враження, що користувач не залишає робочий простір мінімалістичного редактора.
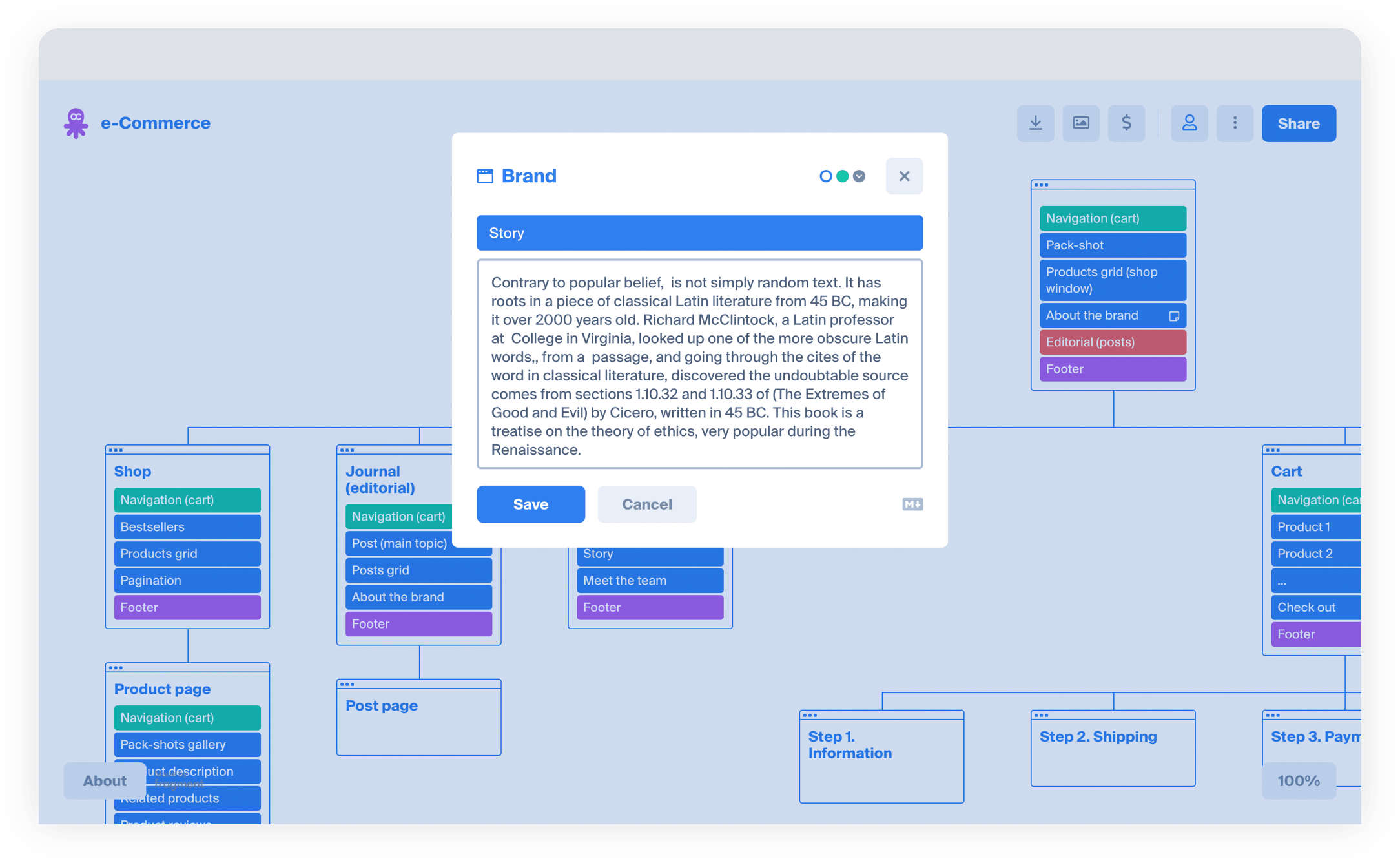
Функція додавання текстового опису до блоків, буде корисною для планування контенту в проекті. Поп-ап викликається натисканням на піктограмі документа в правій частині блоку:

У процесі складання контенту часто виникає необхідність швидко оцінити місце розташування візуальних матеріалів (фотографії, ілюстрації). Функція додавання зображень допоможе впоратися з цим завданням:

До речі, за допомогою додавання картинок в структуру можна вставляти повноцінні макети дизайну сторінок в міру їх готовності.
Відмітна особливість Octopus – наявність функції Estimate. Інтерфейс реалізований у вигляді панелі, що виїжджає, яка містить таблицю-калькулятор для оцінки вартості робіт. І при відомій часовій ставці за конкретну експертизу можна оцінити часові витрати і бюджет проекту.

У розпорядженні користувачів функції дублювання сторінок в ієрархії і створення копії проекту. Контроль над дизайном сайтмепу: настроюються стилі бордерів сторінок і стилізація під рамки смартфону, а також вдосконалений механізм командної роботи.
Резюме
Раціональний набір інструментів і інтелігентний дизайн інтерфейсу, який відповідає духу часу. Регулярні оновлення і поліпшення функціоналу від команди Octopus, роблять сервіс привабливим і, безумовно, корисним.
Вартість, підписка: безкоштовний план передбачає 1 активний проект. Платні підписки від 8$ на місяць.
Простота використання: для початківців і користувачів середнього рівня
Дизайн: ★★★★ ☆
Командна робота: ✓
Експорт: посилання, PDF і PNG (тільки для платних користувачів)
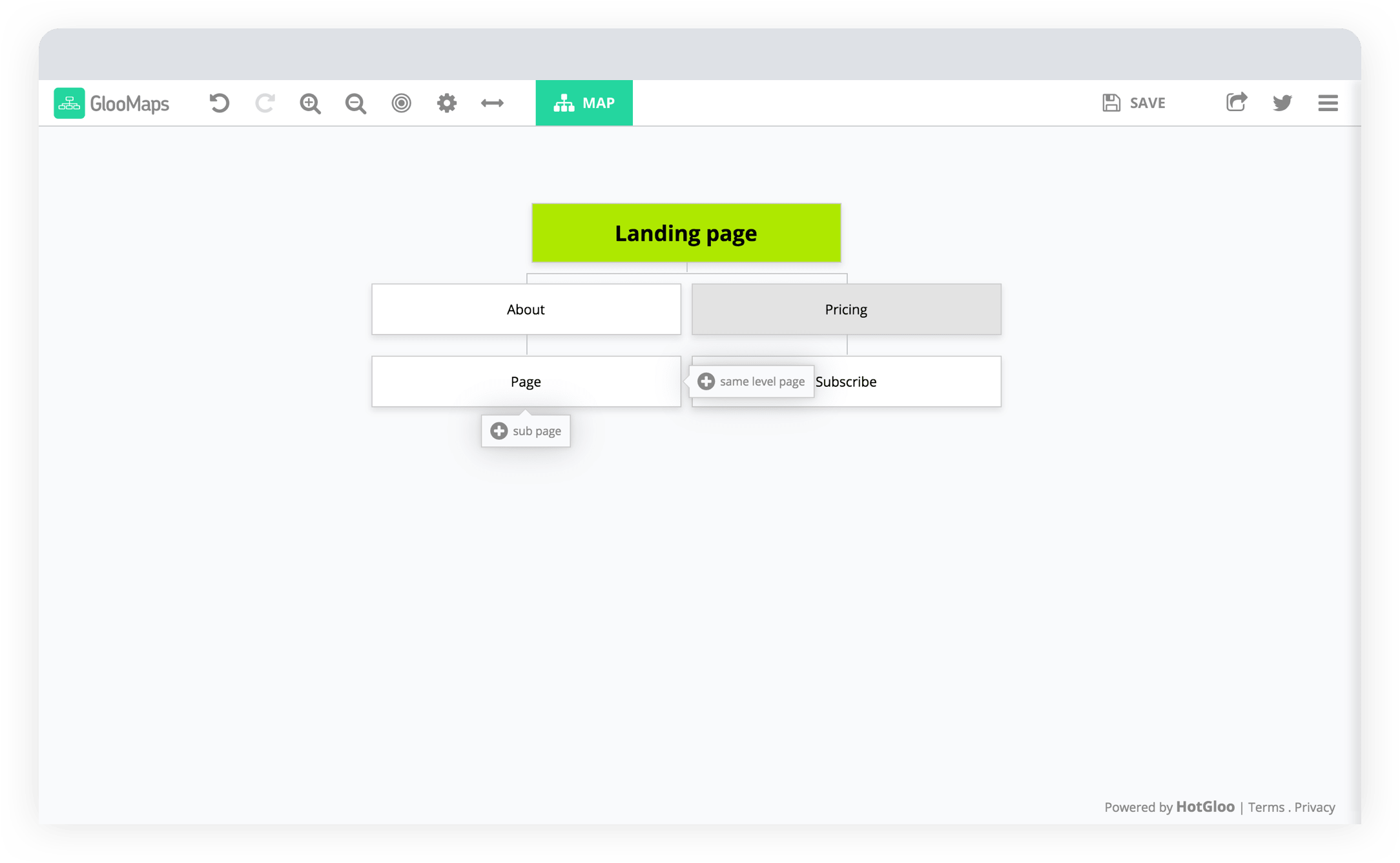
Відсутність необхідності реєструватися – перевага сервісу Gloompas. Користувач відразу ж опиняється в робочому середовищі з мінімалістичним дизайном. Інтерфейс інтуїтивний і допомагає втягнутися в процес досить швидко. Додавання і видалення блоків сайтмепу відбуваються зі зрозумілою і передбачуваною механікою.

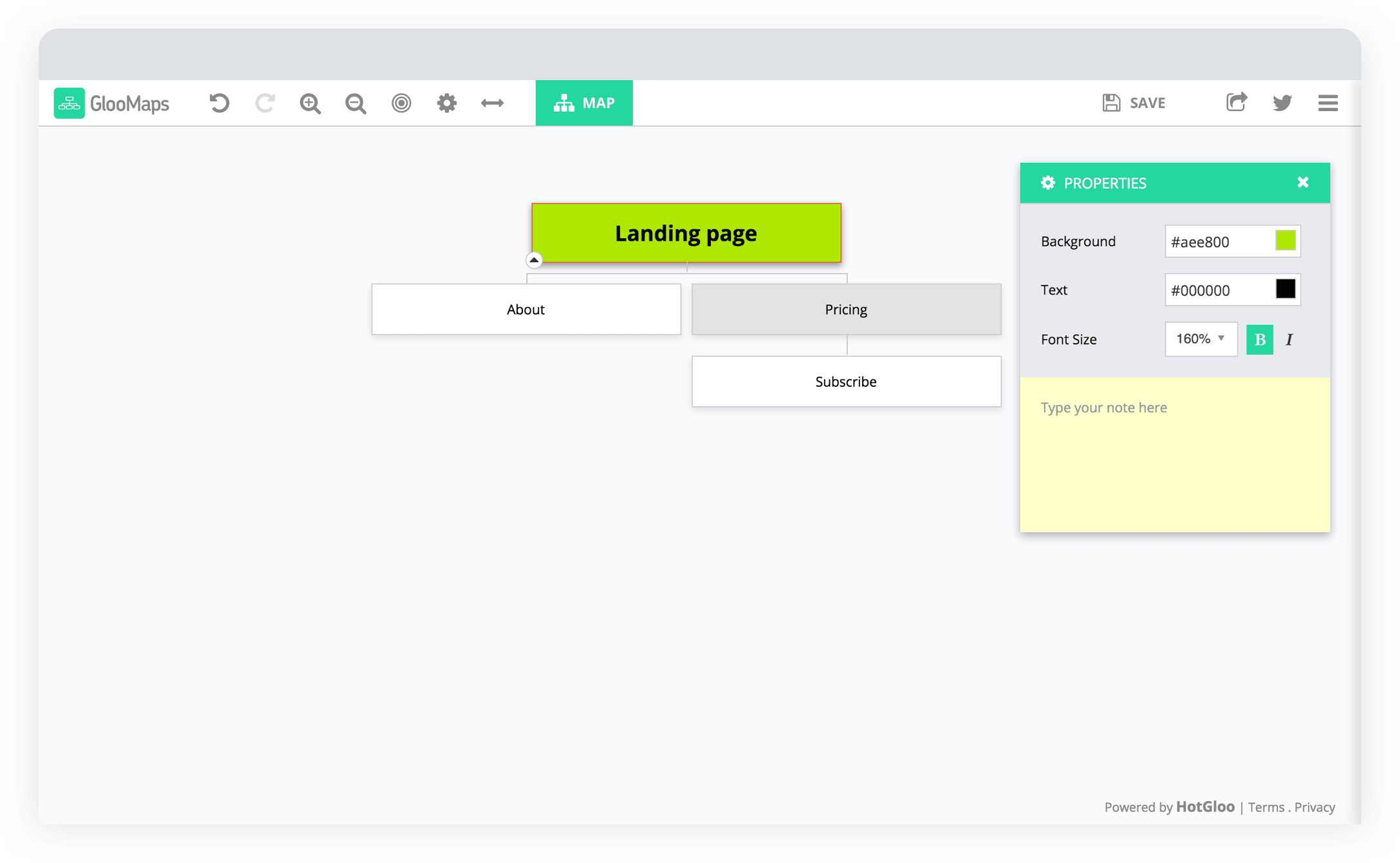
Можливість налаштовувати колір кожного окремого блоку, задавати розмір шрифту – зручний функціонал, який допомагає формувати акценти в сайтмепі.

Окремо варто відзначити налаштування виду: Map View, Matrix View і Outline. Залежно від структури і масштабу проекту можна вибрати спосіб відображення сайтмепу.

У проектах з громіздкою структурою і багаторівневою вкладеністю зручною виявиться функція згортання і розгортання груп сторінок. Gloomaps – безкоштовний сервіс, але не без обмежень. Посилання на проект зберігається 14 днів, і кожне нове відвідування сторінки проекту продовжує доступність посилання на наступні 14 днів. Наскільки відомо, створювати приватні проекти не можна. Функціонал для автоматичної генерації сайтмепів не передбачений.

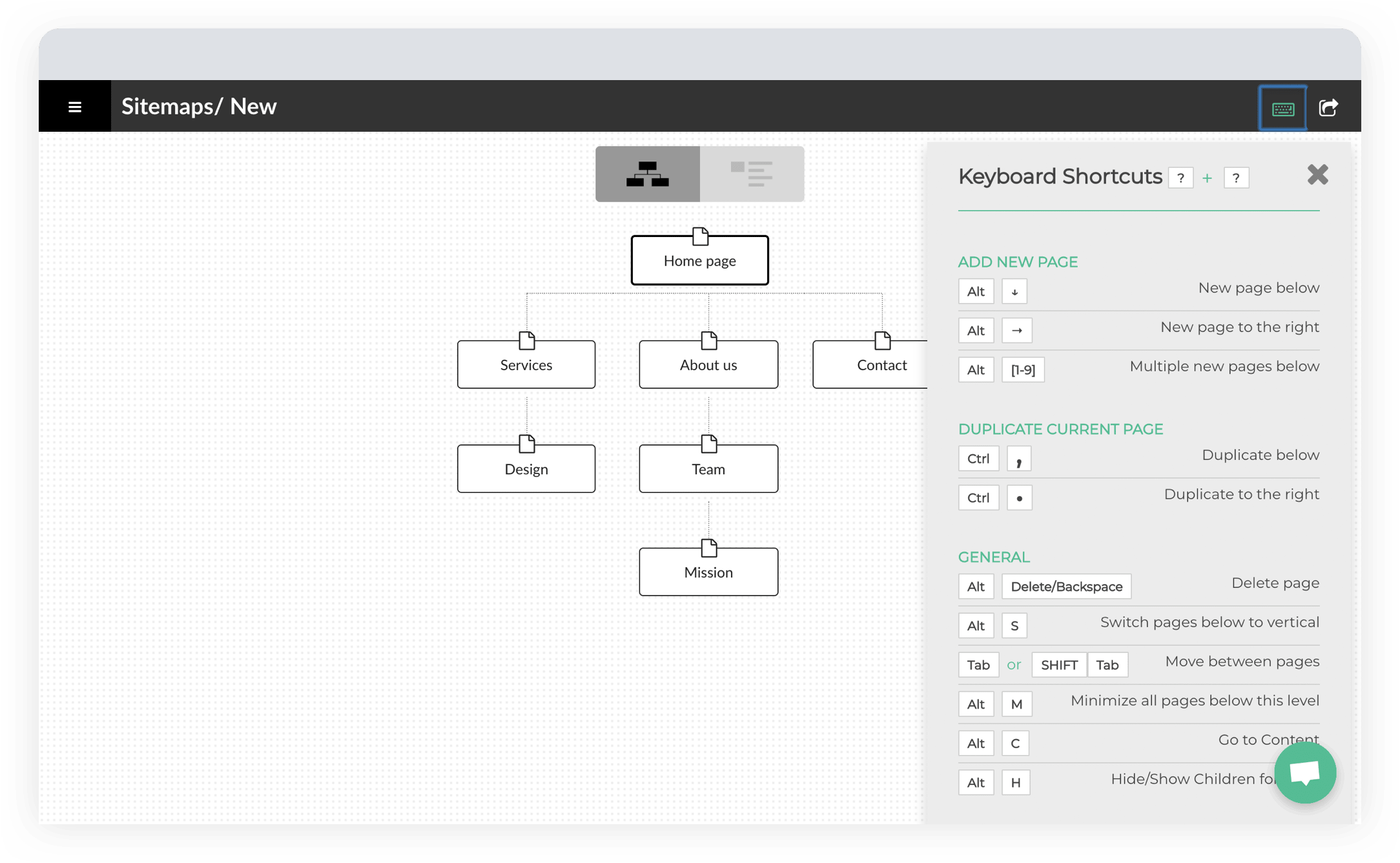
Для тих, хто буде користуватися сервісом регулярно, корисно використовувати шорткати, які описані в панелі, що виїжджає, меню. А функції експорту в різні формати розширюють можливості ділитися створеним сайтмепом.
Резюме
Безкоштовний сервіс з оптимальним набором функцій і широкими можливостями експорту готового проекту.
Вартість, підписка: безкоштовно
Простота використання: підходить для початківців
Дизайн: ★★★ ☆☆
Командна робота: ✓
Експорт: посилання, PNG, PDF, XML
Наочний і насичений шаблонами Flowmapp допомагає створювати як візуальні сайтмепи, так і планувати потоки користувачів.
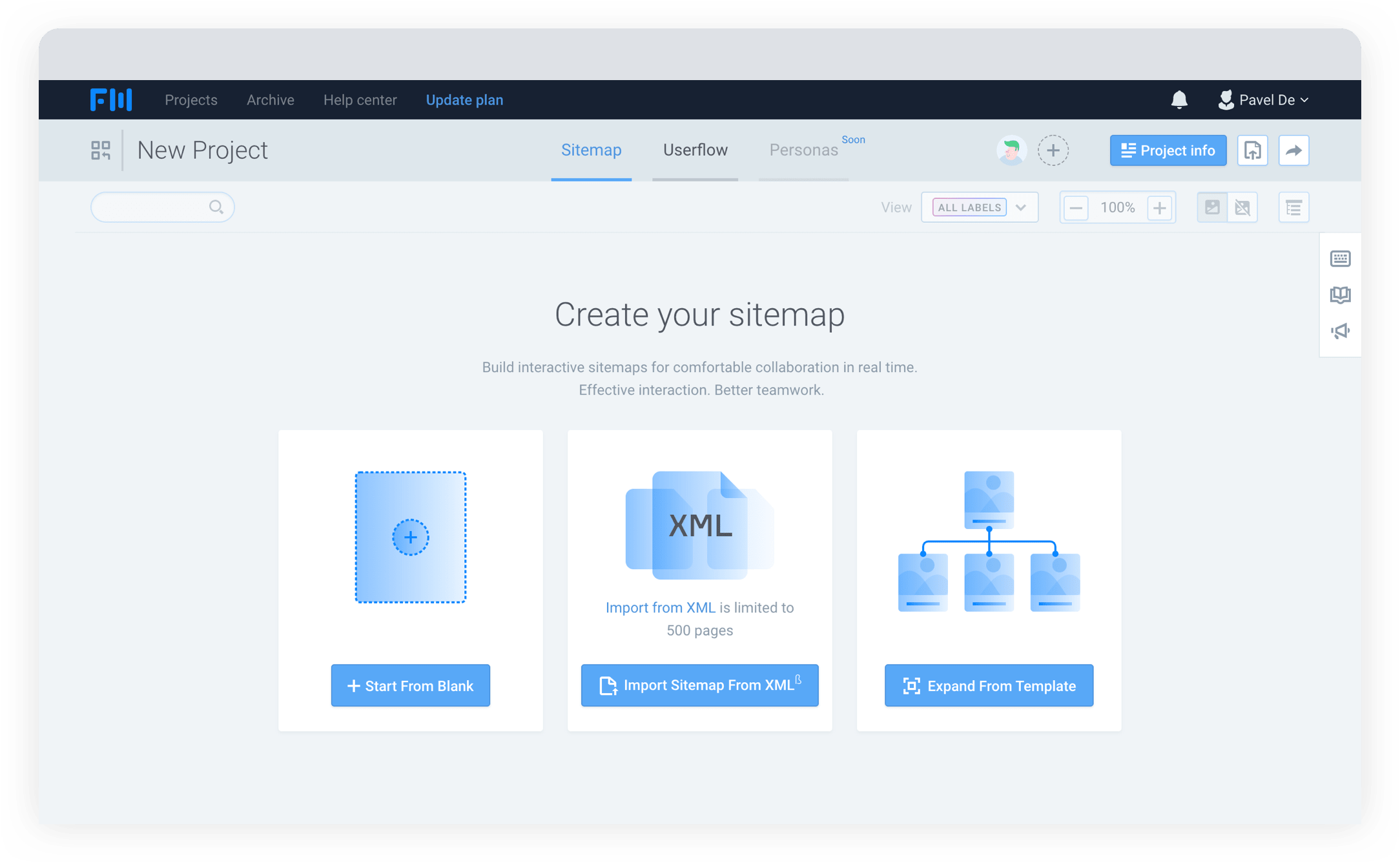
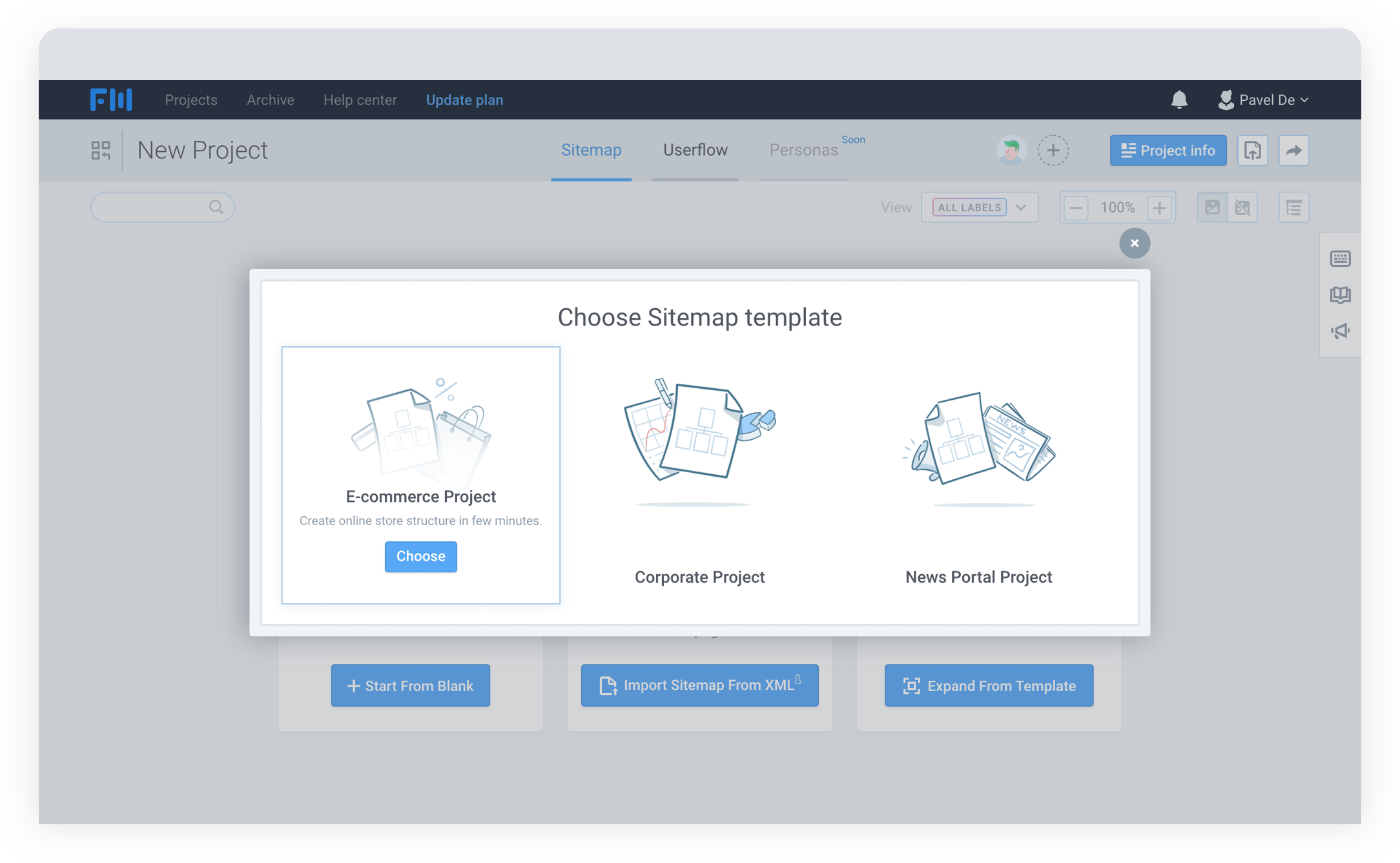
Спершу необхідно зареєструватися. Проект можна:
- почати з чистого листа
- імпортувати з XML файлу
- розширити існуючий шаблон

У заготовлених шаблонах знайдеться три типи проектів: e-Commerce, корпоративний проект і новинний портал.

У процесі знайомства з сервісом в правому нижньому кутку будуть регулярно з’являтися корисні рекомендації та поради щодо інструментів і особливостей робочого середовища.
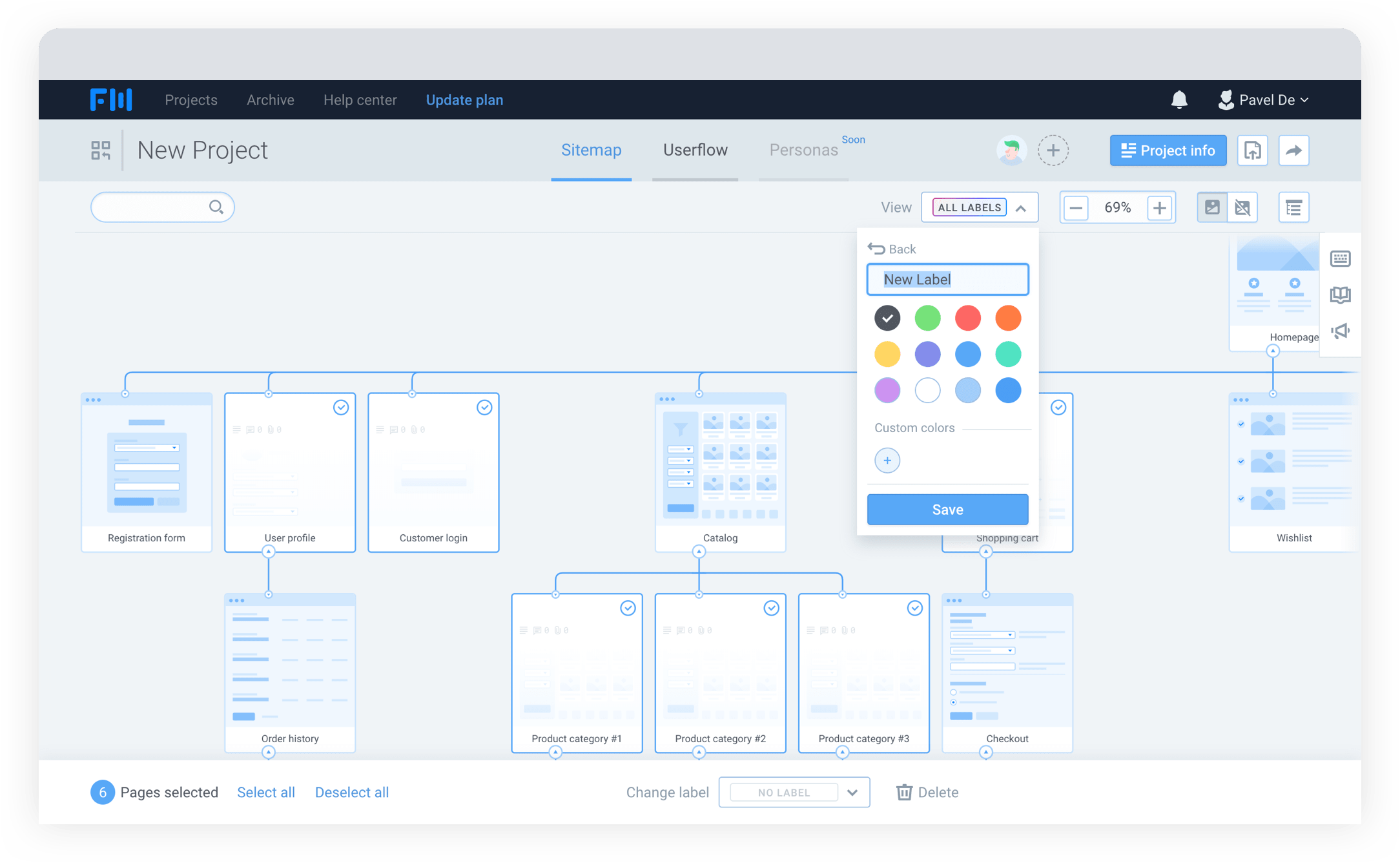
Анімації та реакції елементів інтерфейсу допомагають втягнутися в процес і навчитися базовим маніпуляціям. Зручно реалізовані групові виділення сторінок для видалення або зміни лейбла.

Одне з основних переваг – наочні шаблони сторінок. Бібліотека шаблонів покриває більшість можливих інформаційних патернів – незамінна і наочна фіча в підготовці і планування контенту для майбутнього сайту.

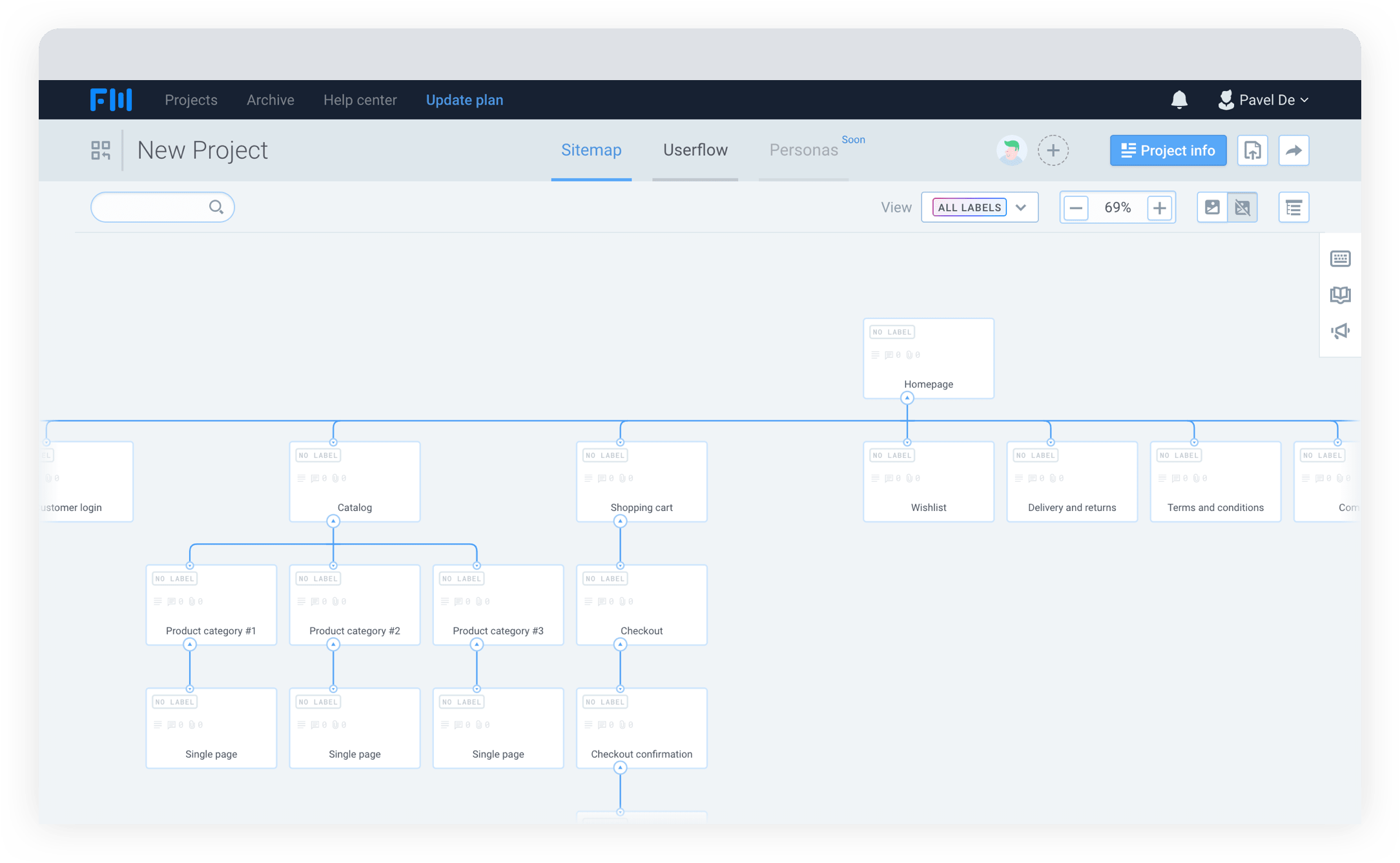
А для тих, кому в першу чергу важлива структура, можна переключитися в компактний вид з одними заголовками.

Що стосується навігації, то до стандартного набору функції додана задоволена зручна механіка – Project Map. Project Map поєднує в собі як візуальну, так і механічну цінність – переміщення по структурі великих проектів спрощується.

До кожної зі сторінок проекту можна додавати розширений опис і прикріплювати окремі файли. Ця фіча корисна в процесі наповнення сайту контентом.
Широкі настройки експорту в SVG і PNG формати дозволяють вибрати оптимальний варіант і навіть задати дозвіл зображення на виході.
Резюме
Сервіс з продуманим набором функцій і приємним інтерфейсом. У безкоштовній підписці функції доступні в широкому спектрі. Підійде для ефектної і якісної презентації проектів сайтмепів.
Вартість, підписка: безкоштовний план передбачає 1 активний проект і 100 Мб місця, без обмеження за коллабораторами. Платні підписки від 8$ в місяць при річній оплаті.
Простота використання: для початківців і користувачів середнього рівня
Дизайн: ★★★★★
Командна робота: ✓
Експорт: посилання, PNG, SVG, PDF, DOCX
Відносно простий в організації Writemaps допомагає проектувати сайтмепи і планувати контент проекту. Для того, щоб протестувати сервіс, доведеться зареєструватися.
З точки зору дизайну інтерфейс можна описати, як «народний» або нехитрий. Безкоштовний план забезпечує доступ до частини функції: 3 активних сайтмепи c 50 сторінками. Решта фіч доступні платним користувачам.

Частина платного функціоналу включає можливість виділяти сторінки проекту кольором, об’єднувати і додавати до них контент, створювати розділи, ділитися проектом і експортувати сайтмеп в PDF. Хоча для безкоштовних планів передбачено експорт в CSV і XML.

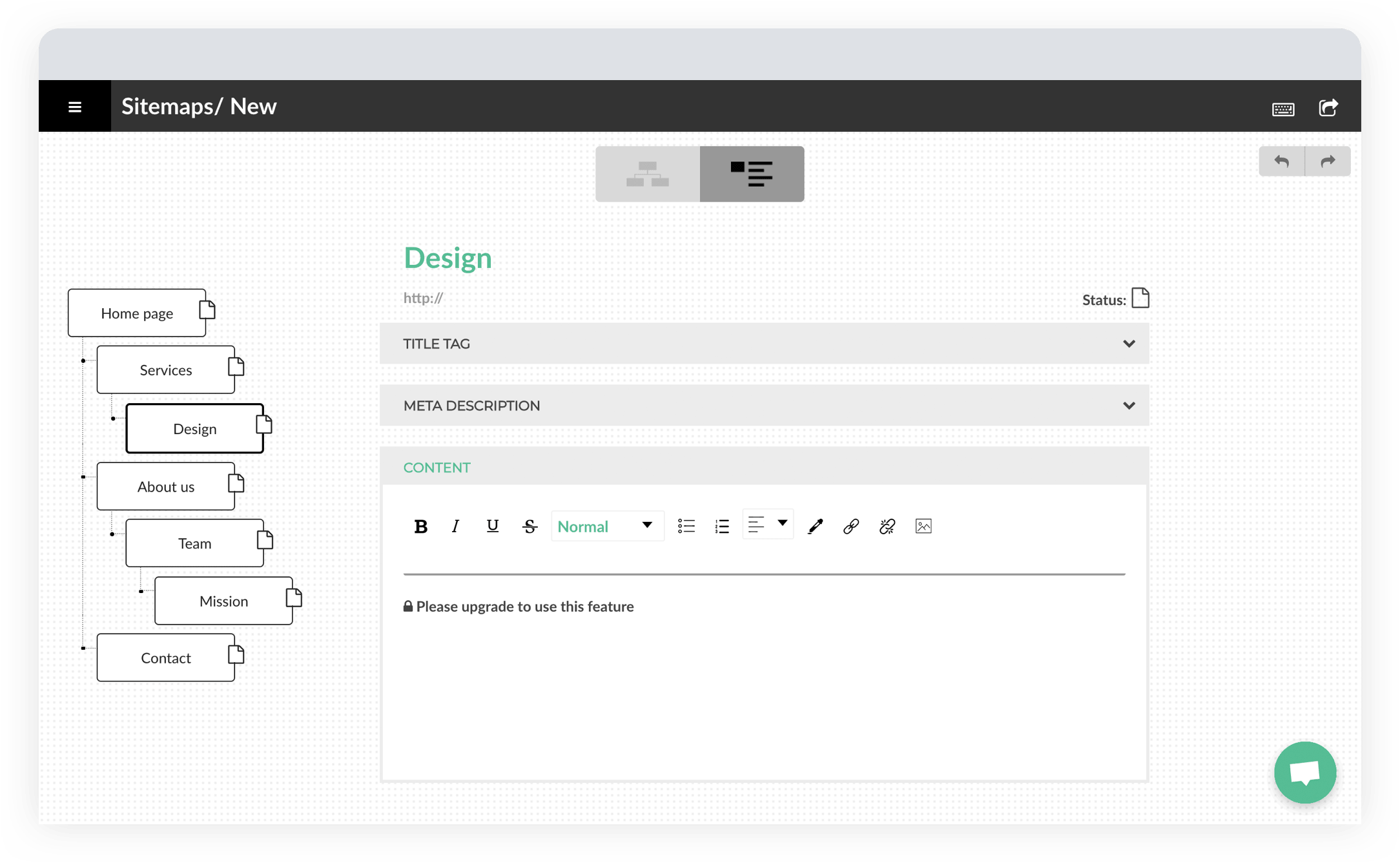
Варто відзначити, що перемикання між сайтмепом і змістовною частиною реалізовано зручно і наочно. У прискоренні роботи допоможе список шорткатів.


Резюме
«Тільки найнеобхідніше» саме так можна охарактеризувати підхід до функціоналу безкоштовної версії. Платна підписка підійде для користувачів, які планують розподіл контенту, крім загальної структури сайту.
Вартість, підписка: безкоштовний план передбачає 3 активних проекти з обмеженням в 50 сторінок. Платні підписки від 14.99$ в місяць.
Простота використання: для початківців і користувачів середнього рівня
Дизайн: ★★ ☆☆☆
Командна робота: ✓
Експорт: CSV, XML, PDF і посилання (тільки для платних користувачів)
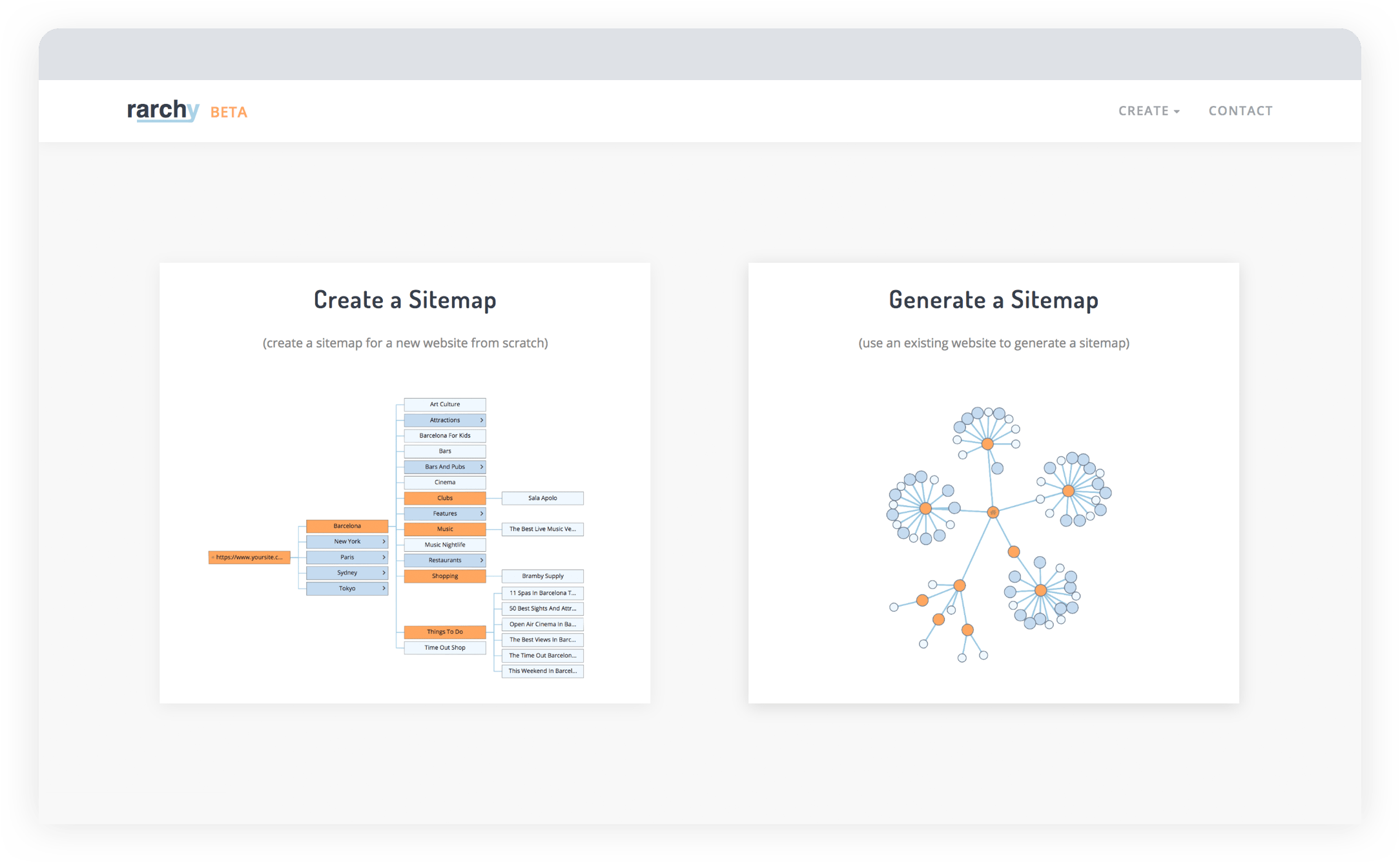
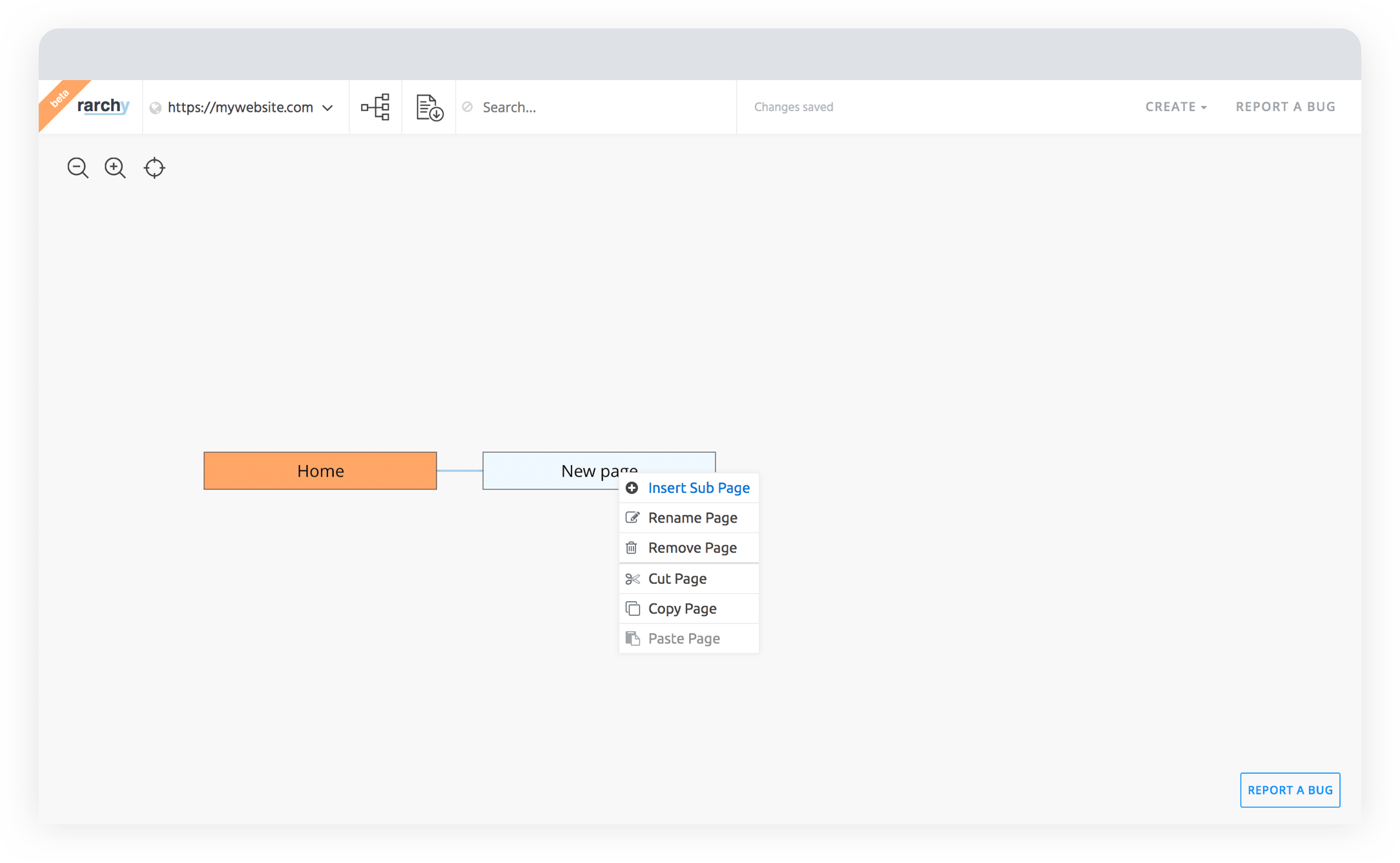
Beta-версія проекту має скромний набор функцій. Сайтмеп будується як з нуля, так і в генеративному порядку за посиланням на сайт.

На момент публікації огляду механіка додавання сторінок влаштована таким чином – необхідно викликати контекстне меню, клікаючи на блоки сторінки.

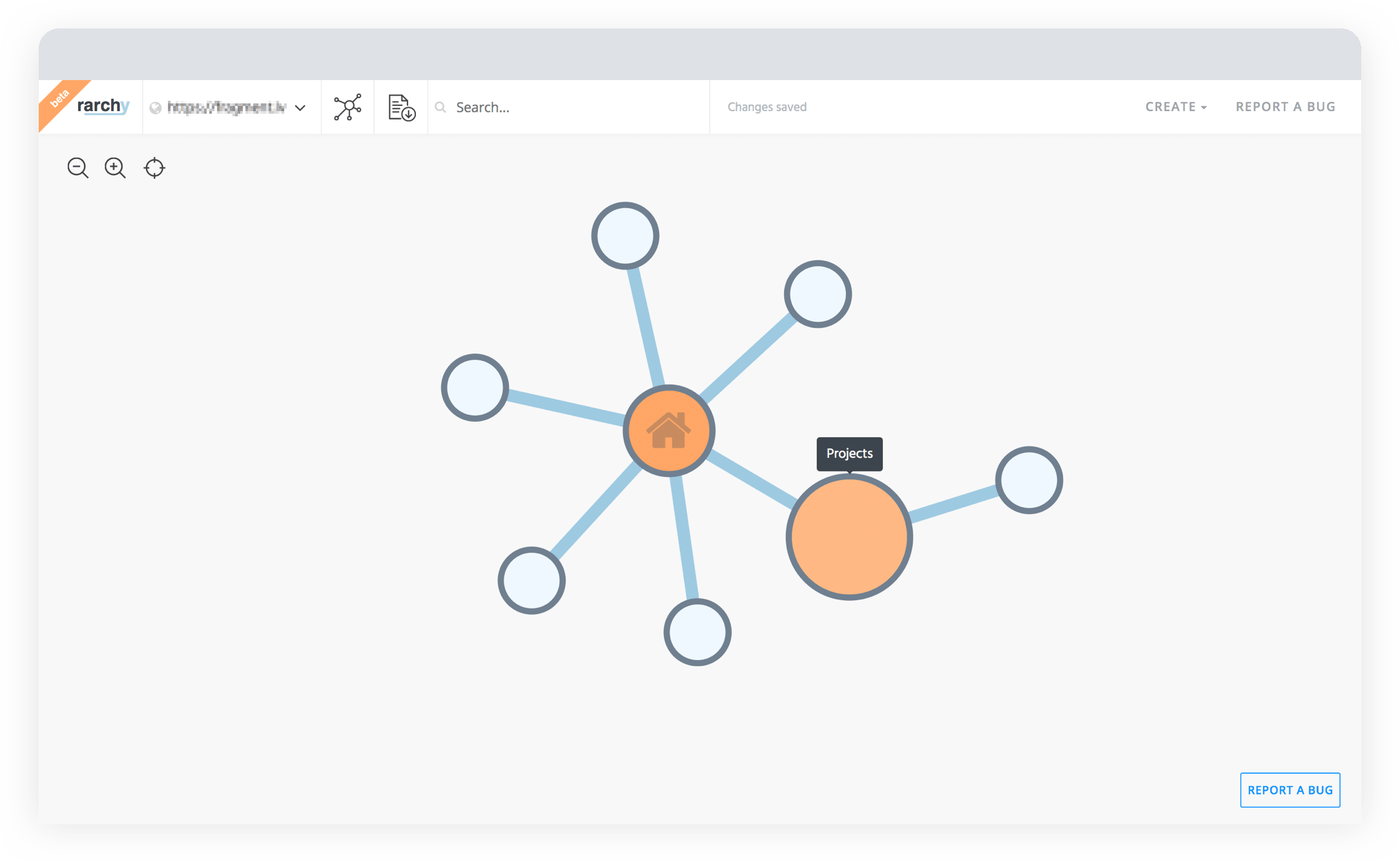
Ніяких додаткових налаштувань відображення блоків не передбачено. Проте drag’n’drop працює зрозуміло. А формати відображення схеми дозволяють переключити проект в вид біоморфної схеми. Можливо, такий вид здасться наочним і доречним.

На момент публікації доступний експорт тільки в CSV-файл. Поділитися прямим посиланням не можна.
Вартість, підписка: безкоштовно
Простота використання: для початківців
Дизайн: ★★ ☆☆☆
Командна робота:
Експорт: CSV
У сервісі Visual Sitemaps сайтмепи будуються на основі вже запущених проектів автоматично. Інструмент кроулить структуру сайту і робить повнорозмірні скріншоти сторінок. При цьому користувач визначає кількість скріншотів і глибину кроулінгу в рівнях. Користувачам безкоштовних підписок доступна глибина не більше 2-х рівнів.

Процес кроулінгу відносно швидкий. Але якщо проект об’ємний, то буде розумно запустити процес і відволіктися на інші завдання, а сервіс повідомить поштою про готовність сайтмепу автоматично. Передбачено експорт проекту в PDF.

На момент публікації додаткових функцій не так багато, але анонсовані коментарі за скріншотами сторінок, можливість реорганізовувати структуру проекту і захищати проекти паролем.
Резюме
Visual Sitemaps буде зручний для попереднього аналізу проекту. Особливо, якщо є необхідність подивитися і оцінити пристрій сторінок.
Вартість, підписка: безкоштовний план передбачає реєстрацію одного користувача і 50 скріншотів з обмеження глибини кроула до двох рівнів. Платні підписки від 29$ на місяць.
Простота використання: для початківців і користувачів середнього рівня
Дизайн: ★★★★ ☆
Командна робота: ✓
Експорт: посилання, PDF
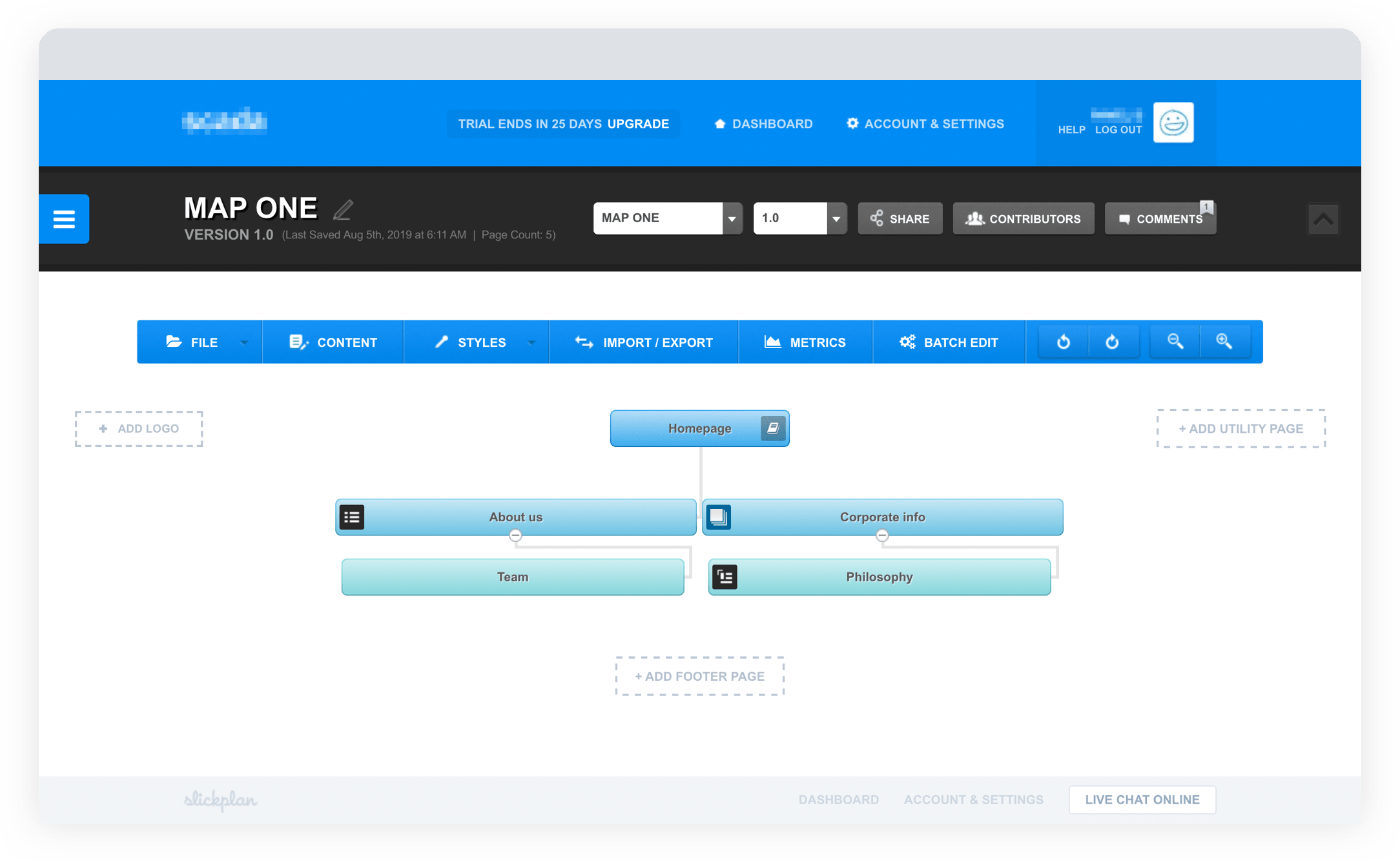
Багатофункціональний сервіс Slickplan включає в себе проектувальник сайтмепів, інструмент зі створення діаграм і потоків. Широкий набір інструментів планування контенту і дизайн шаблони.

Середовище влаштовано логічно, робоча зона чітко відокремлена від елементів навігації. А панель навігації успадковує логіку класичних desktop-додатків. Сайтмеп можна побудувати з нуля або ж імпортувати: можливо використовувати XML і текстові файли, а також вбудований кроулер.
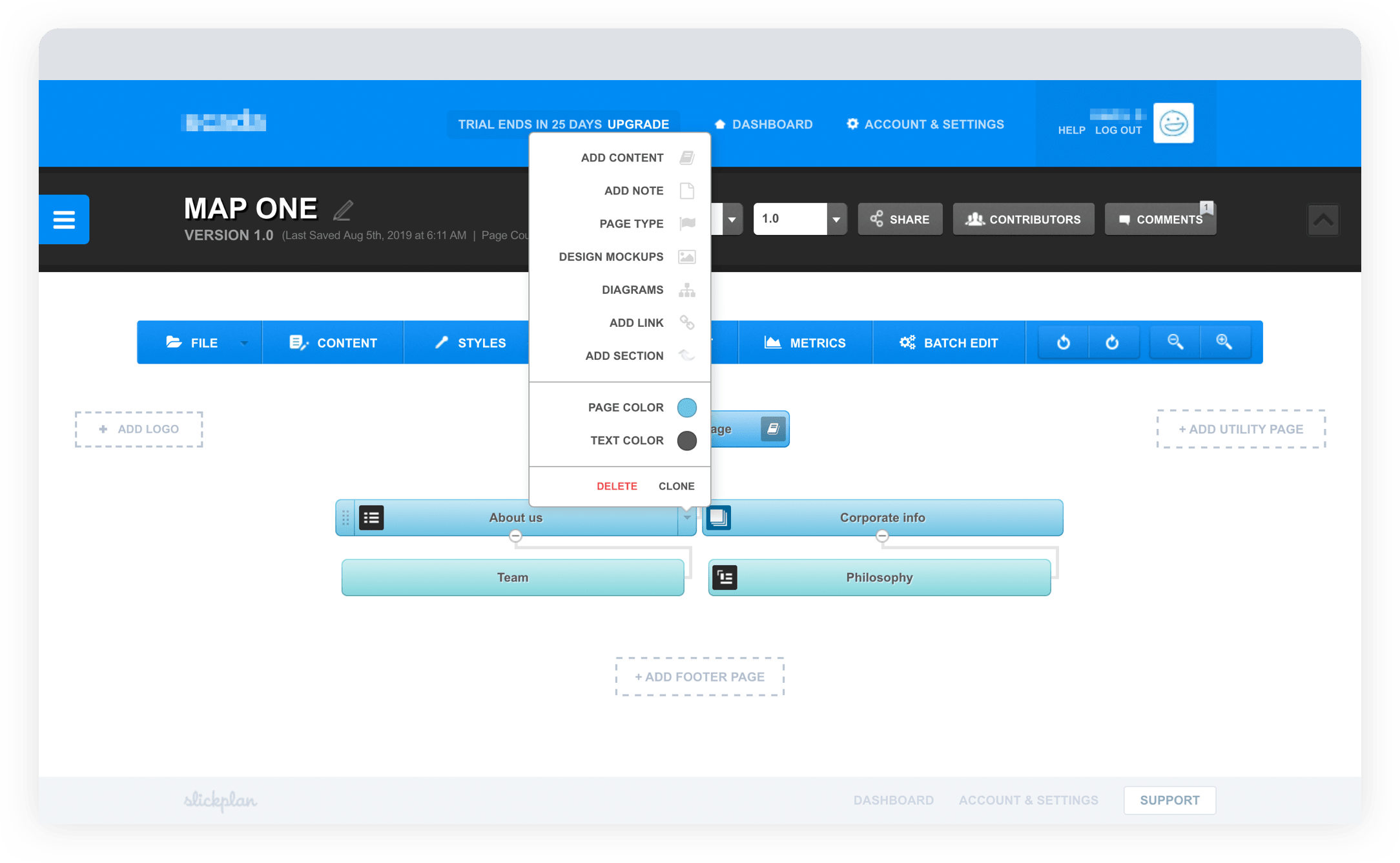
Механіка маніпуляції з блоками інтуїтивно зрозуміла. Додавання нових сторінок відбувається швидко, а drag’n’drop об’єктів дозволяє змінювати порядок та ієрархію. Налаштування кожного елемента (сторінки, блоку) сайтмепа включають:
- Додавання контенту (текстовий і мультимедіа)
- Додавання нотаток
- Вибір типу сторінки
- Розподіл дизайн шаблону
- Діаграма
- Додавання посилання

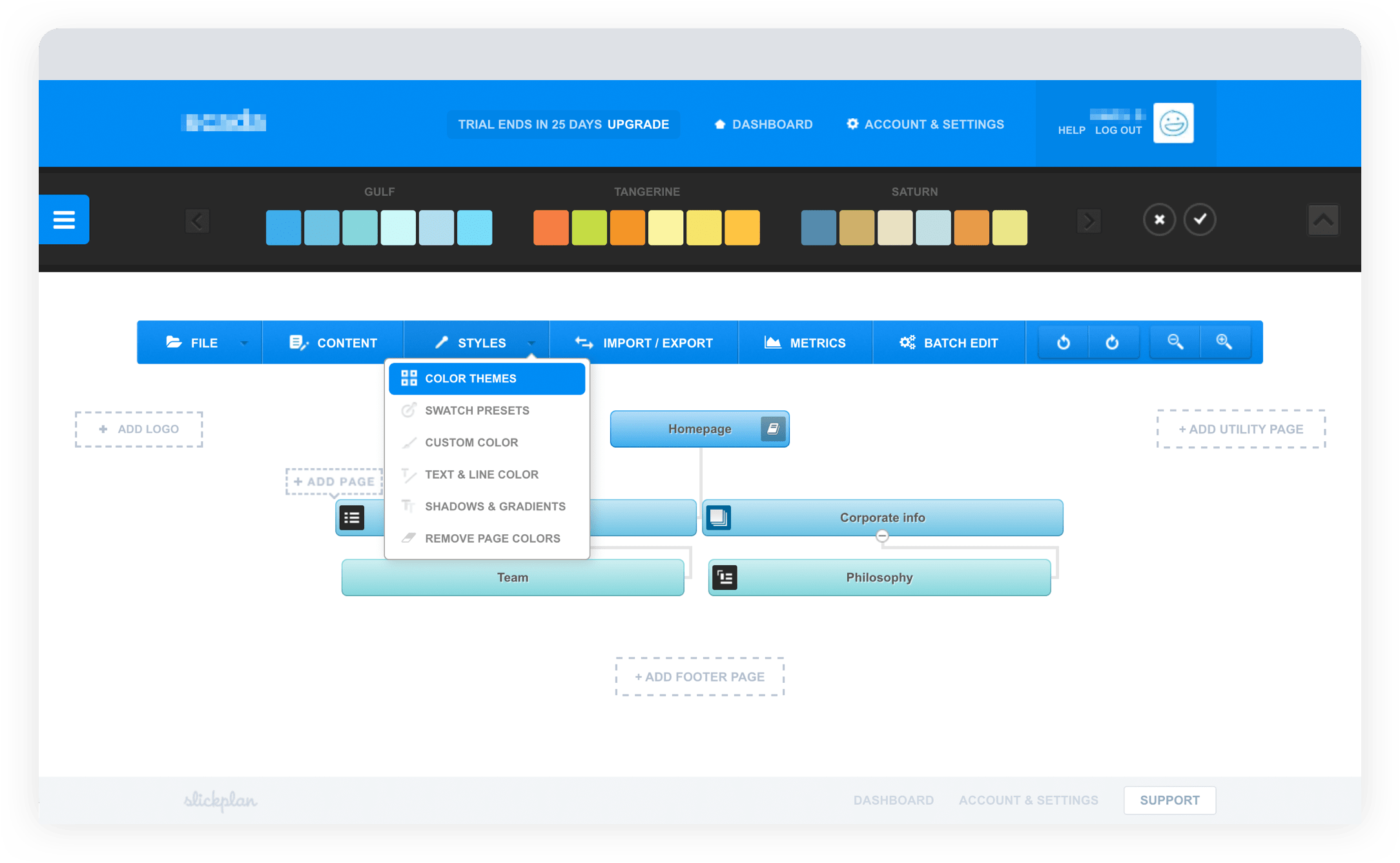
У Slickplan стилізувати сайтмеп можна не тільки за допомогою заготовлених колірних схем, а й індивідуально. Налаштування знайдуться у вкладці Styles верхній панелі інструментів.

Командна робота реалізована докладно. Крім користувачів з правами редактора, можна підключати користувачів права яких обмежені переглядом проекту. А розділ з коментарями допоможе вести обговорення проекту онлайн.

Сервіс передбачає підключення Google Analytics. Це відмінна і корисна особливість Slickplan. A інтеграція зі сторонніми сервісами (Basecamp, Slack і інші) дозволяє шерити проект в зручному форматі. Проект може бути захищений паролем.

Звичайно, з таким набором функцій не варто очікувати безкоштовних підписок. 30-денний тріальний період підведе до вибору відповідного плану від 9.99$ в місяць.
Резюме
Багатий набір функцій і продуманий інтерфейс. Величезний набір можливостей і налаштувань експорту.
Вартість, підписка: 30-денний тріальний період. Платні підписки від 9.99$ в місяць.
Простота використання: для користувачів середнього та просунутого рівнів
Дизайн: ★★★★ ☆
Командна робота: ✓
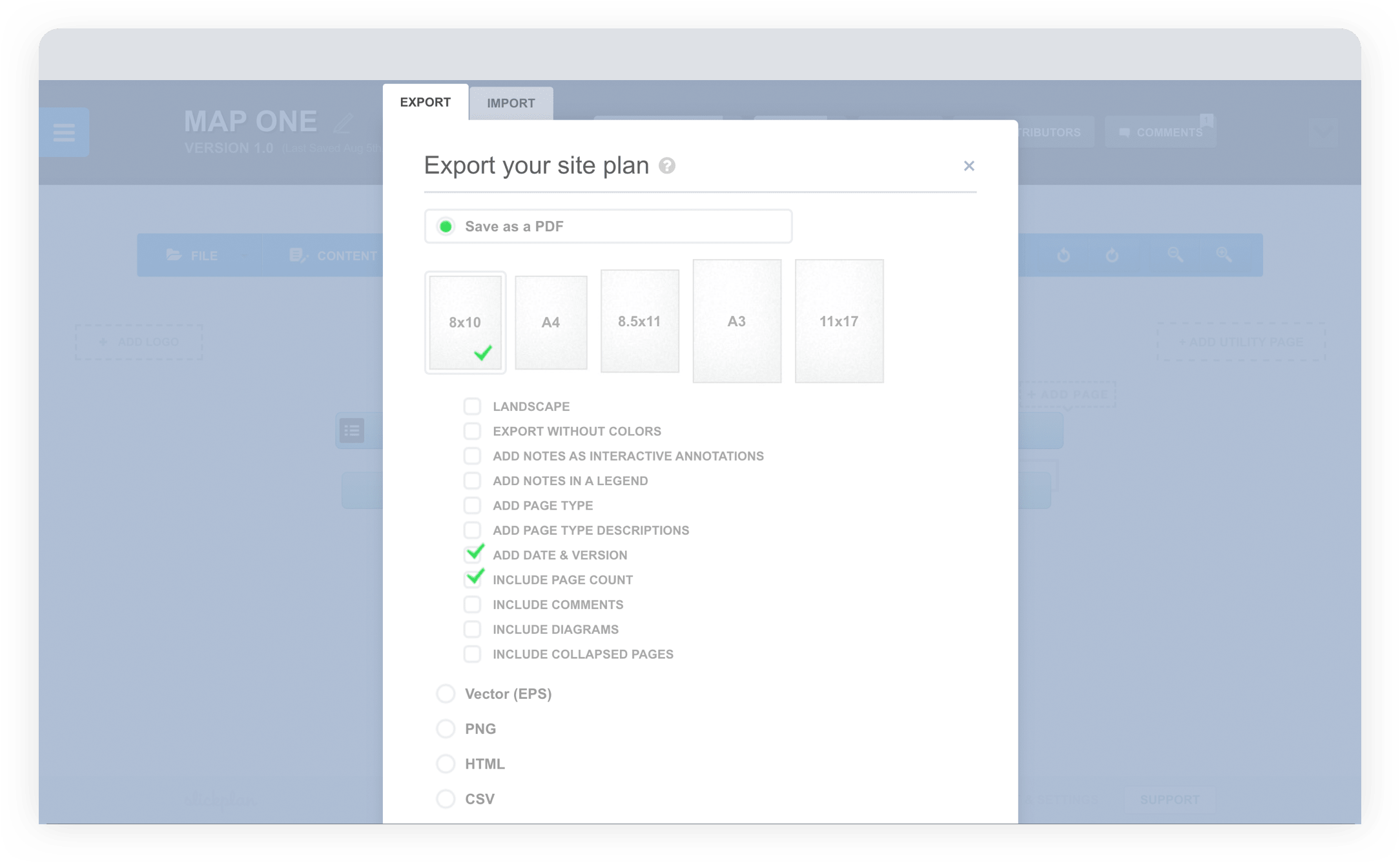
Експорт: посилання, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
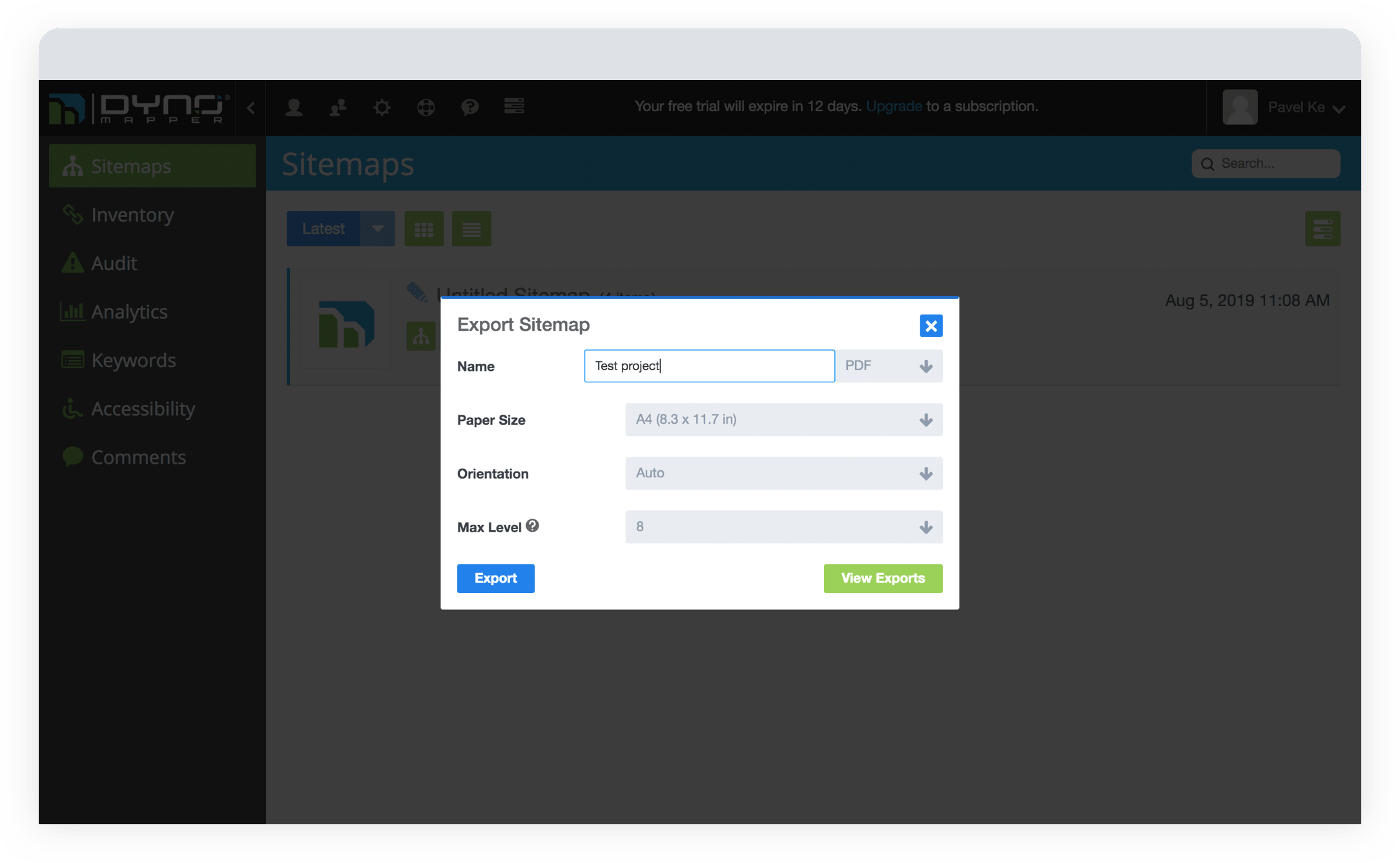
Щоб озирнутися в Dynomapper доведеться створити акаунт. Доступний 14-денний тестовий період. Знайомство c сервісом почнеться з наочного відео-експлейнера.
Як і в просунутих візуальних сайтмеп сервісах користувача пропонується почати проект з нуля або ж скористатися експортом. Кроулінг, до речі, теж є.
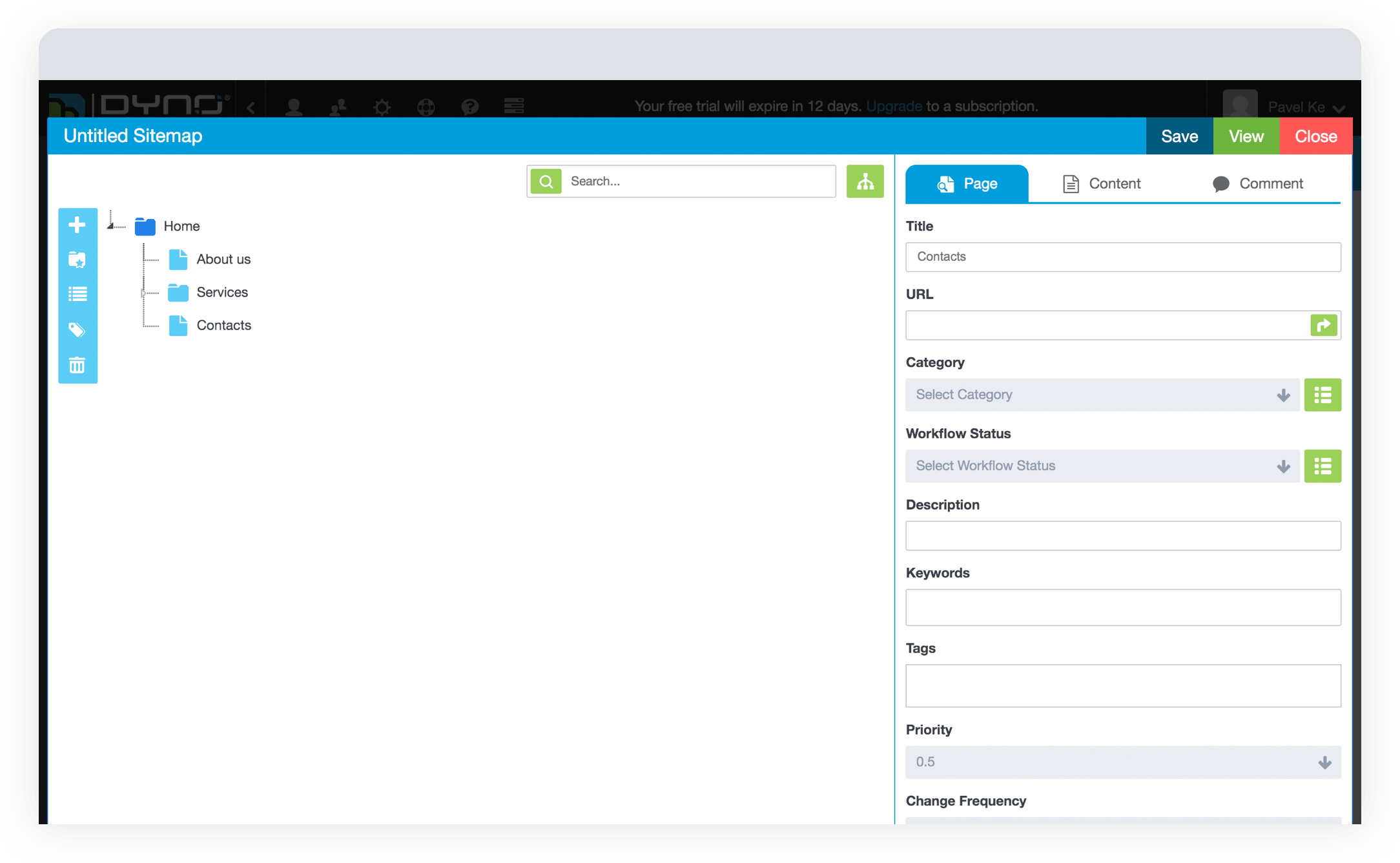
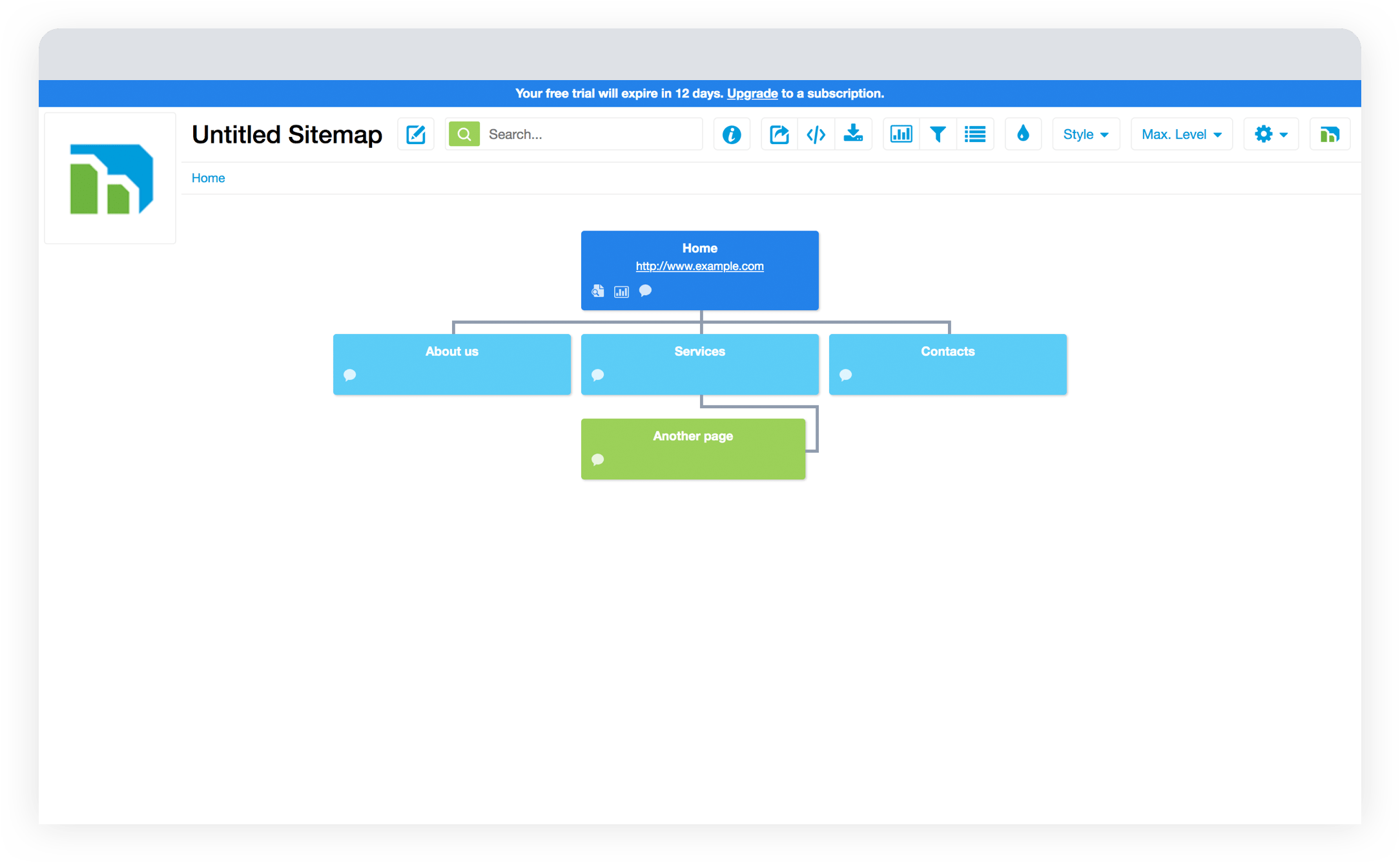
Варто відзначити, що дизайн середовища стриманий і консервативний. А процес створення сайтмепу більше схожий на класичну взаємодію з Explorer (Win) або Finder (Mac). Структура сайту, на відміну від сервісів описаних раніше, відображається у вигляді, що нагадує дерево файлів.

Компактно і припаде до смаку тим, хто звик до такої взаємодії. Хоча режим Preview відображається вже в вигляді блок-схеми, і передбачає 4 додаткових види відображення.

Налаштування властивості і функцій елементів зручно розташовані в правій панелі вкладок:
- Page (Розширена інформація про сторінку)
- Content (Планування (додавання) текстового і мультимедійного контенту)
- Analytics
- Comment

Приватний проект буде доступний тільки користувачам підключеним до аккаунту.
Гнучкі настройки експорту в PDF дозволяють вибрати формат (розмір) перед збереженням. Додатково користувач визначає і обмежує кількість рівнів вкладеності для експорту.

Окремі маніпуляції і дії вимагають більш докладного вивчення розділу допомоги.
Резюме
Інструмент передбачає більш глибоке опрацювання проектів і роботу з контентом.
Вартість, підписка: 14-денний тріальний період. Платні підписки від 49$ на місяць.
Простота використання: для користувачів середнього та просунутого рівнів
Дизайн: ★★ ☆☆☆
Командна робота: ✓
Експорт: посилання, PDF, CSV
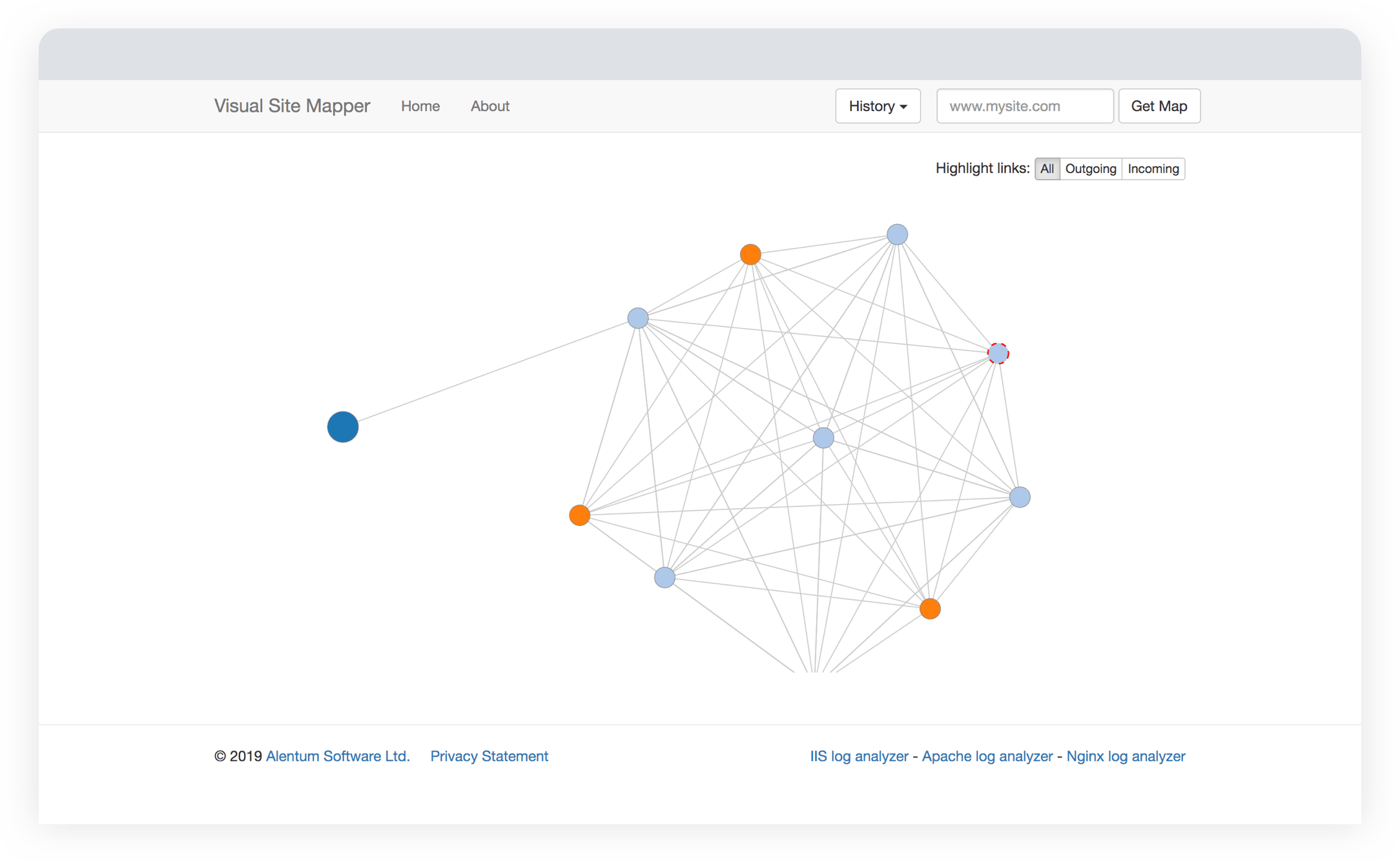
Безкоштовний кроулер, генерує стайтмеп існуючого сайту автоматично. Результат кроулінгу – схема зв’язків сторінок сайту. І в окремих випадках результат може виявитися масштабним.


Творці сервісу виклали вихідний код на Github (https://github.com/alentum). Кроулер дбайливо зберігає історію запитів.
Вартість, підписка: безкоштовний
Простота використання: для початківців
Дизайн: ★★ ☆☆☆
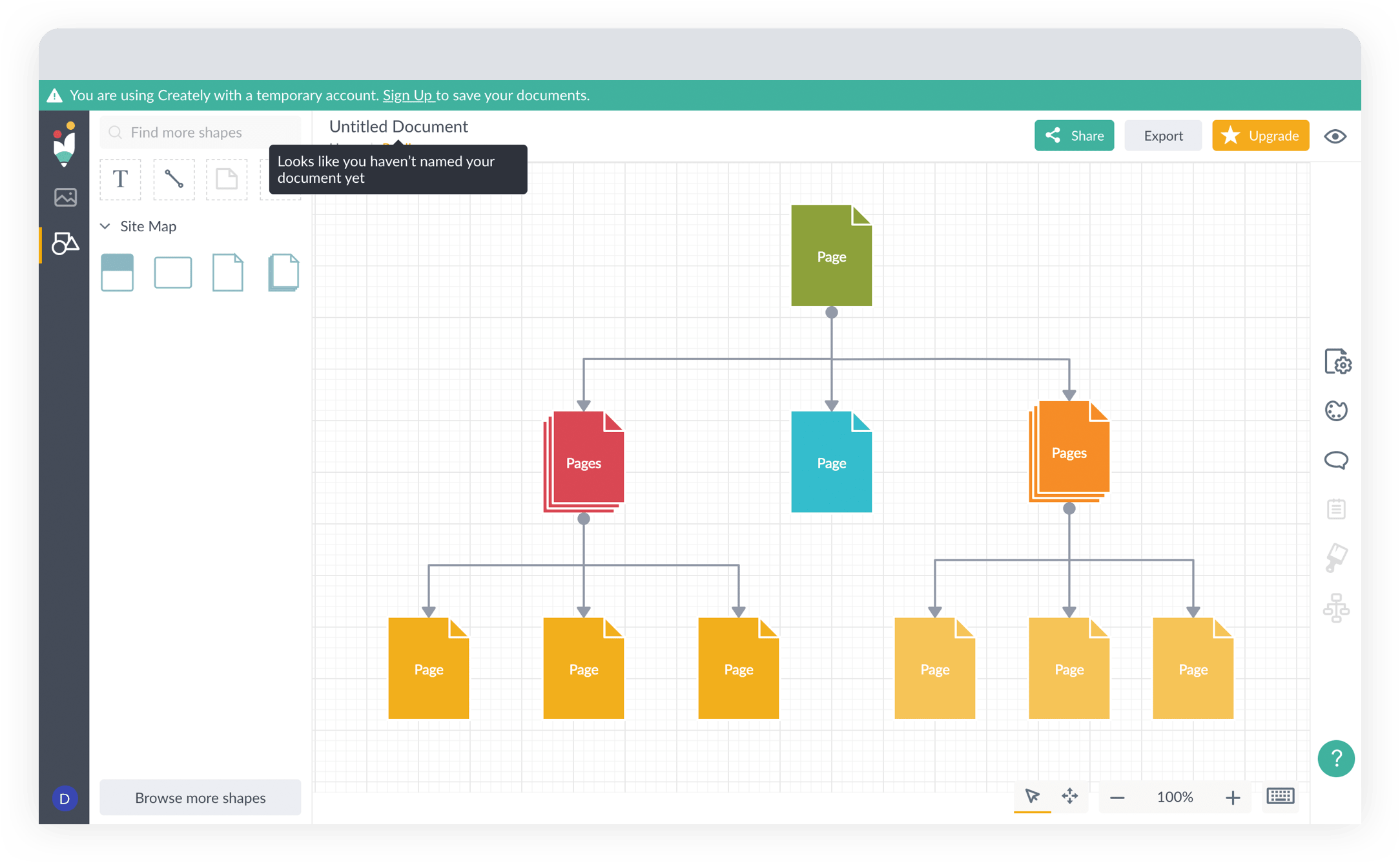
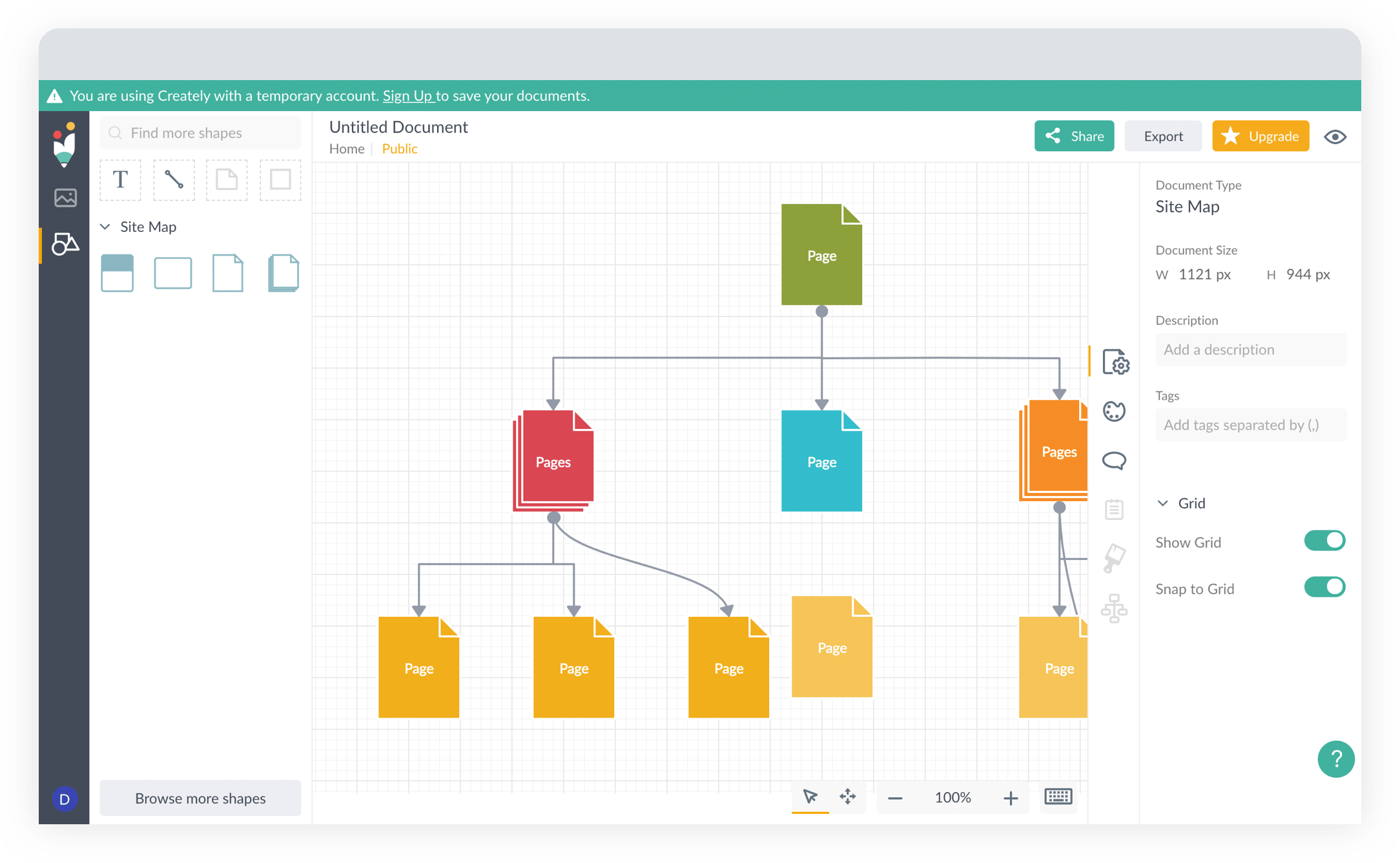
Creatly дбайливо створив демосередовище, щоб тестувати сервіс без реєстрації. Створення сайтмепів – лише частина функціоналу інструменту. Creatly призначений для візуалізації різних інформаційних структур.
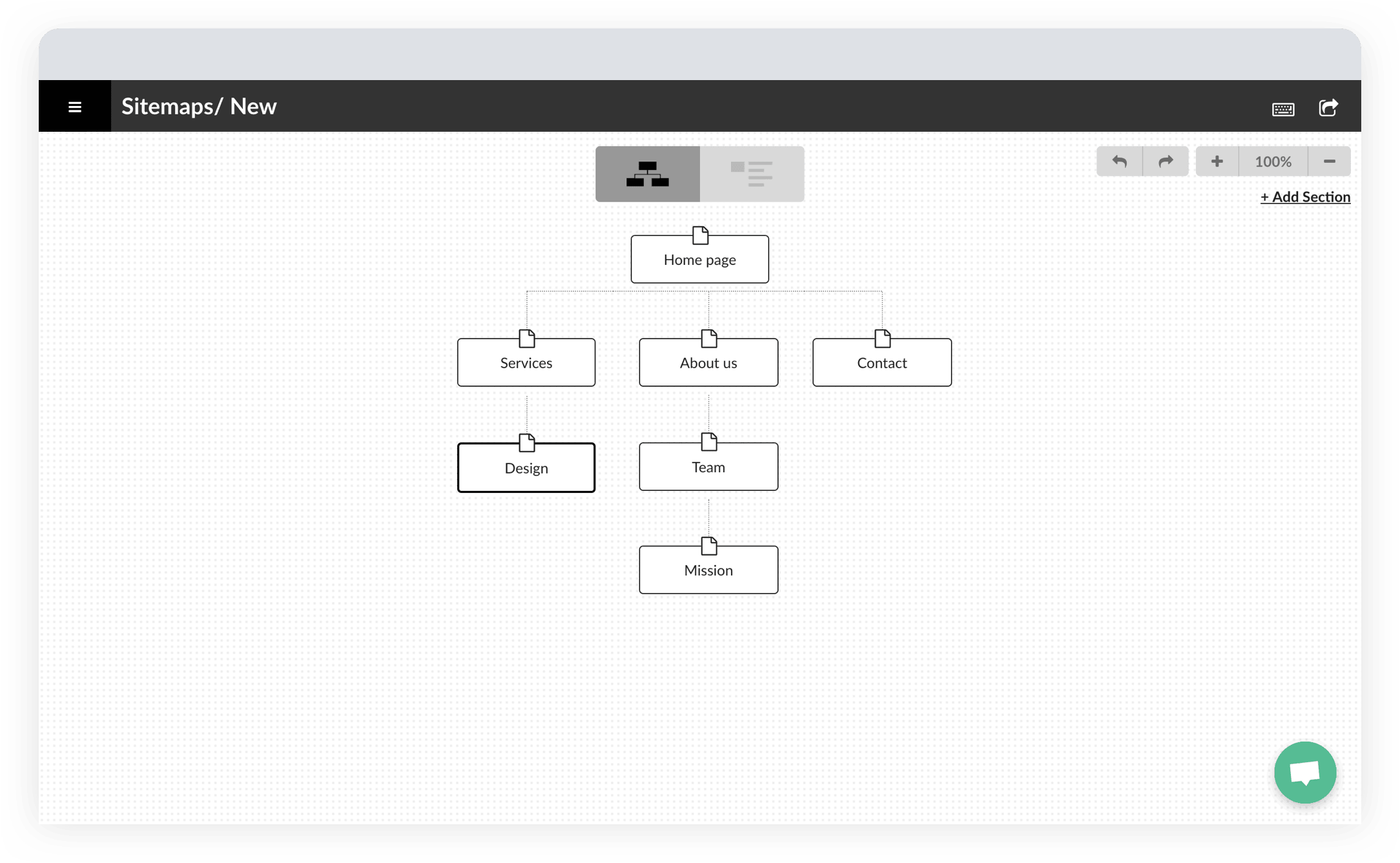
У тестовому середовищі створення сайтмепів вже створено демопроект. Приклад покликаний допомогти розібратися в базовій механіці, і справляється з цим завданням.

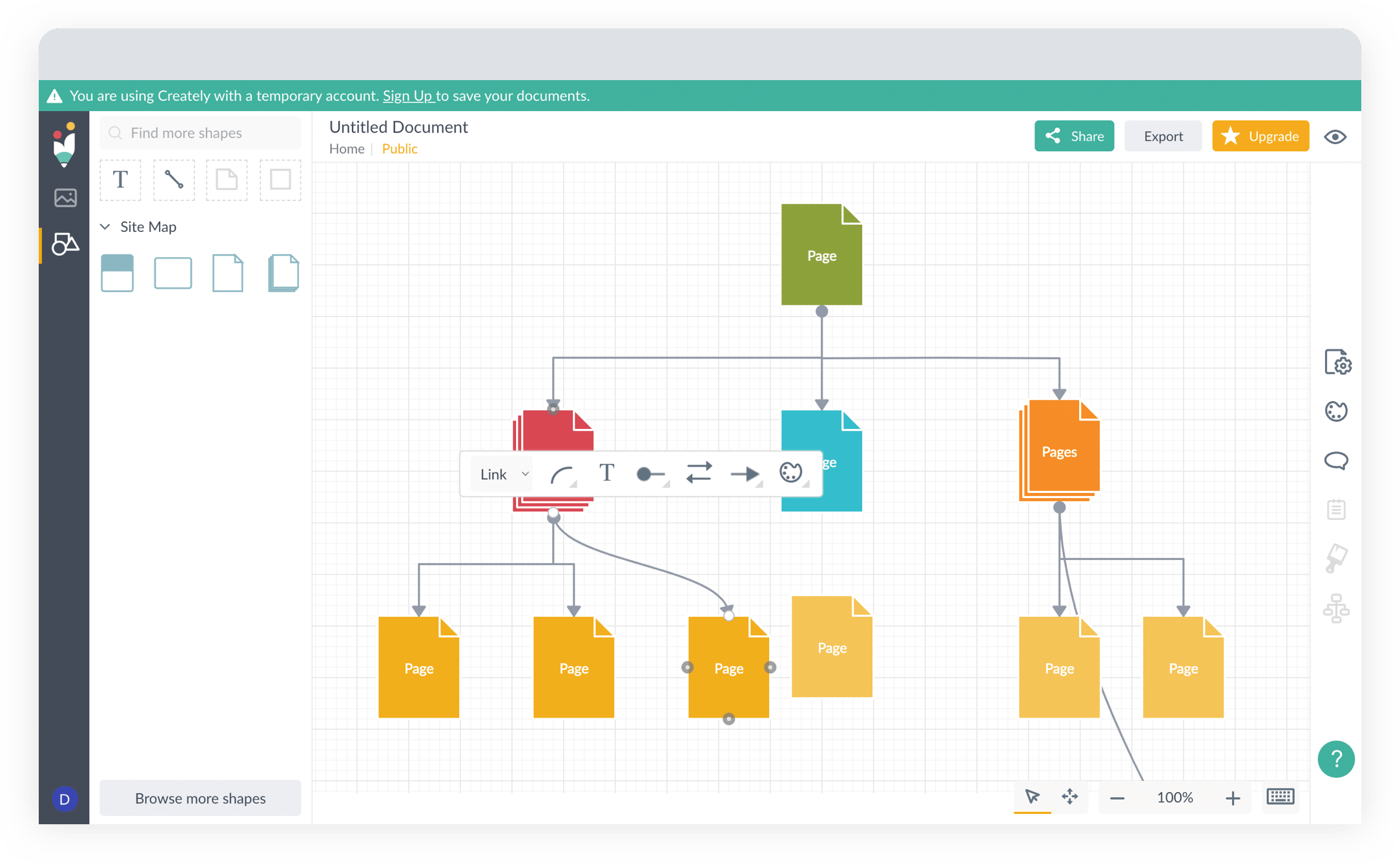
Drag’n’drop наочний: перетягування елементів супроводжується наочними зв’язками сторінок і об’єктів. Редагування сторінки, видалення об’єктів і зв’язуючих ліній працює так, як в звичному векторному редакторі. Тому для дизайнерів механіка буде зрозуміла і близька.

В правій панелі, що розкривається, зібрані налаштування стилів і додаткової інформації. Сітка і прив’язка до неї – зручна фіча. Можливість вибирати шрифти, визначати вирівнювання тексту в блоці і т.д. Насичена стилями палітра допоможе ставити акценти в сайтмепі.

Розмір документу в пікселях – цікава фіча. Користувачу завжди відомо розширення картинки ще до того, як він зробить експорт.

Резюме
Creately з механіки роботи найбільш близький до графічних редакторів. Функції сервісу дозволяють створювати не тільки сайтмепи, але і безліч інших діаграм і блок-схем.
Вартість, підписка: безкоштовний план передбачає 5 публічних документів і можливість додавання до 3-х коллабораторів. Платні підписки від 5$ в місяць.
Простота використання: для користувачів середнього та просунутого рівнів
Дизайн: ★★★★ ☆
Командна робота: ✓
Експорт: посилання, PNG, JPG, SVG
Джерело: habr.com





