«Хлебные крошки» (навигационные цепочки, англ. breadcrumbs) указывают на положение страницы в иерархии сайта. Пользователь может перемещаться по всему пути в иерархии сайта, начиная из последней «хлебной крошки» в навигационной цепочке. Например, последнее звено в навигационной цепочке для страницы – в нижеприведенном примере “SEO и интернет бизнес” – ведет на уровень вверх в иерархии сайта. «Хлебная крошка», которая идет перед этим – “Укрнеймс.БЛОГ” – ведет на два уровня вверх в иерархии сайта.
Укрнеймс.БЛОГ > SEO и интернет бизнес > Навигационные цепочки Breadcrumbs
У страниц тоже может быть более чем одна навигационная цепочка:
Books › Authors › Stephen King
Books › Fiction › Horror
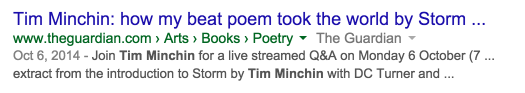
Если вы разметите «хлебные крошки» в body веб-страницы, Google сможет использовать их для того, чтобы понять и представить информацию на ваших страницах в результатах поиска, к примеру, как показано ниже:

Свойства:
«Хлебные крошки» могут содержать ряд различных свойств, которые вы можете пометить с помощью микроданных (Microdata), RDFa разметки или JSON-LD. Google распознает следующие свойства BreadcrumbList.
|
Свойство |
Описание |
| item | Отдельная «хлебная крошка» в навигационной цепочке. Она содержит URL и название «крошки» |
| name | Название «хлебной крошки» |
| position | Позиция «хлебной крошки» в навигационной цепочке. Позиция номер 1 означает начало цепочки. |
Примеры:
Навигационная цепочка может появляться на странице в виде:
1. Создание разметки “хлебных крошек” с помощью HTML-кода
HTML-код для вышеуказанной навигационной цепочки может быть такой:
<ol>
<li>
<a href="http://www.example.com/arts">Arts</a> ›
</li>
<li>
<a href="http://www.example.com/arts/books">Books</a> ›
</li>
<li>
<a href="http://www.example.com/arts/books/poetry">Poetry</a>
</li>
<ol>
2. Создание разметки “хлебных крошек” с помощью JSON-LD
Следующий пример – создание навигационной цепочки с использованием JSON-LD (формат структурирования данных на сайте для их отображения в результатах поиска Google).
В случае использования JSON-LD, блок скрипта может быть вставлен в любом месте на странице — или в head, или в body.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://example.com/arts",
"name": "Arts"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/arts/books",
"name": "Books"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://example.com/arts/books/poetry",
"name": "Poetry"
}
}
]
}
</script>
3. Создание разметки “хлебных крошек” с помощью RDFa
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/arts">
<span property="name">Arts</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/arts/books">
<span property="name">Books</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/arts/books/poetry">
<span property="name">Poetry</span></a>
<meta property="position" content="3">
</li>
</ol>
4. Создание разметки “хлебных крошек” с помощью microdata
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/arts">
<span itemprop="name">Arts</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/arts/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/arts/books/poetry">
<span itemprop="name">Poetry</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
Примечание: schema.org/BreadcrumbList vocabulary используется по-разному в каждом из этих случаев из-за различий в правилах для каждого базового структурированного формата данных.





