Фавікон – це перше, що шукають поглядом, коли переключаються між вкладками браузеру. Простір на екрані, який займає ярлик вкладки веб-сторінки – це набагато цінніший ресурс, ніж багато хто думає. Якщо добре попрацювати з ярликом, то він, крім того, що буде продовжувати грати роль ідентифікатора сторінки, може стати чимось на зразок «дошки оголошень», яка повідомляє про те, що саме відбувається на сторінці.

Фавікон
Фавікони, насправді, особливо корисні в тих випадках, коли мова йде про неактивні вкладки браузеру.
Припустимо, ви вивантажуєте фотографії, зроблені на недавньому літньому відпочинку, в хмарний сервіс, користуючись його веб-сторінкою. Поки фотографії вивантажуються, ви відкриваєте нову вкладку браузеру для того щоб знайти подробиці про ті місця, де ви були, і використовувати їх в підписах до фотографій. Поки ви все це шукаєте, одне чіпляється за інше, і ось ви вже дивитесь Кейсі Нейстата на сьомій вкладці браузеру. Але ви не можете спокійно продовжувати свій YouTube-марафон. Ви періодично заглядаєте на сторінку хмарного сервісу для того щоб дізнатися про те, чи не завантажені вже ваші фото.
Це – якраз той випадок, коли можна проявити креативність! Що якби ми могли динамічно змінювати пікселі, з яких складається фавікон, і виводили б на ярлик сторінки відомості про процес вивантаження файлів?
У браузерах, які це підтримують, можна виводити якусь анімацію як фавікон за допомогою JavaScript, HTML-елементу <canvas> і древніх правил геометрії.
Ось як виглядає анімація завантаження у вкладці браузеру.
Приступивши до справи, починайте з найпростішого, а саме – додайте в HTML-код сторінки елементи <link> і <canvas>:

При практичному використанні цієї методики вам, ймовірно, захочеться приховати елемент <canvas>. Один із способів зробити це полягає у використанні HTML-атрибуту hidden:

Залиште елемент <canvas> видимим для того, щоб спостерігати за тим, як анімація одночасно виводиться і на фавіконі, і на елементі <canvas>. І те й інше має розмір стандартного фавікону – 32×32 пікселя.
Для статті, в демонстраційних цілях, додали на сторінку кнопку, клацання по якій запускає анімацію. Додали в HTML-код сторінки наступне:

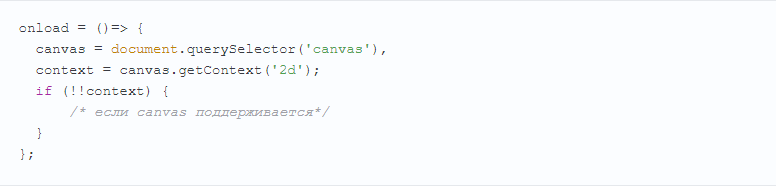
Зайнявшись JavaScript-кодом, спочатку перевірте підтримку canvas:

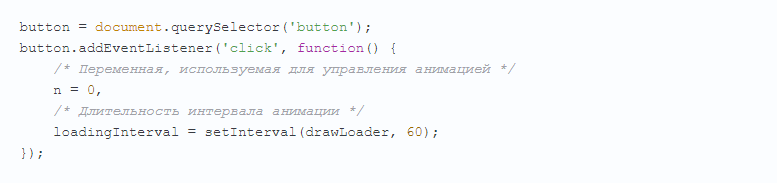
Далі – підключіть обробник подій натискання на кнопку, який буде використовуватися для запуску анімації в елементі <canvas>:

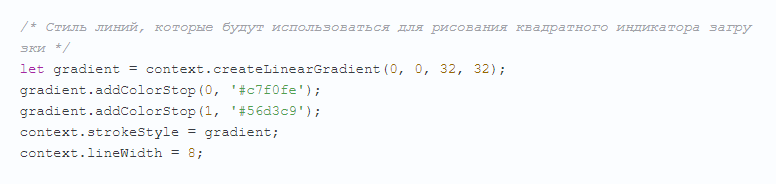
Сутність drawLoader, яка була передана setInterval, являє собою функцію, яка буде викликатися з інтервалом в 60 мілісекунд і виводити щось в елемент <canvas>. Перш ніж написати код цієї функції, опишіть стиль ліній, які будете використовувати при поступовому малюванні квадрату, що представляє собою індикатор завантаження.

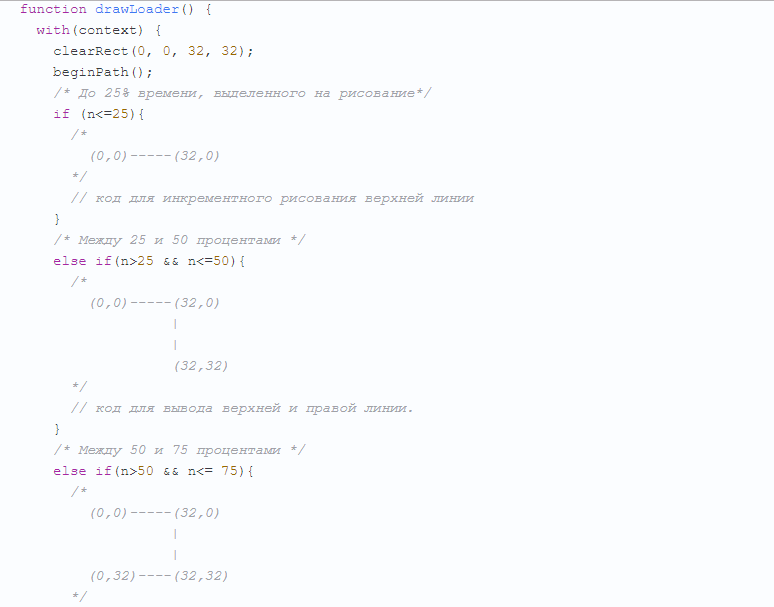
У функції drawLoader треба малювати лінії, грунтуючись на тому, скільки відсотків кроків анімації вже виконано. У даному випадку 1 крок анімації відповідає 1%. А саме, протягом перших 25% кроків буде поступово виводитися лінія, що представляє собою верхню сторону квадрату. Наступні 25% кроків буде виводитися права сторона квадрату, і так далі – по 25% часу анімації на кожну сторону.
Ефект анімації досягається шляхом стирання вмісту елементу <canvas> і виведення трохи подовженої, в порівнянні з попереднім кроком, лінії. На кожному кроці анімації, після того, як виведення зображення в елемент <canvas> закінчено, зображення швидко перетворюється в формат PNG і встановлюється в якості фавікону сторінки.


Існують обчислення, які допоможуть намалювати потрібні лінії.
Ось які дані використовуються для поступового виведення верхньої сторони квадрату протягом перших 25 кроків анімації:
- Початкова точка – лівий верхній кут зображення (0,0).
- n – номер поточного кроку анімації.
- x – координата x кінцевої точки лінії на поточному кроці анімації.
- y – координата y кінцевої точки, яка дорівнює 0.
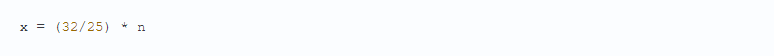
У даному випадку потрібно, щоб після завершення всіх 25 кроків анімації значення x дорівнювало б 32 (тобто – розміру фавікону і елементу <canvas>). Тому треба шукати значення x на поточному кроці анімації n за такою формулою:

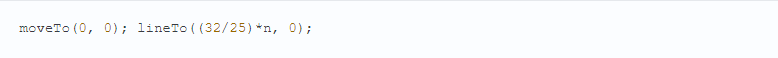
Ось як виглядає код для малювання лінії, в якому реалізовані ці міркування:

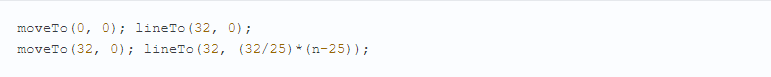
Наступні 25 кроків анімації (малювання правого боку квадрату) виконуються схожим чином:

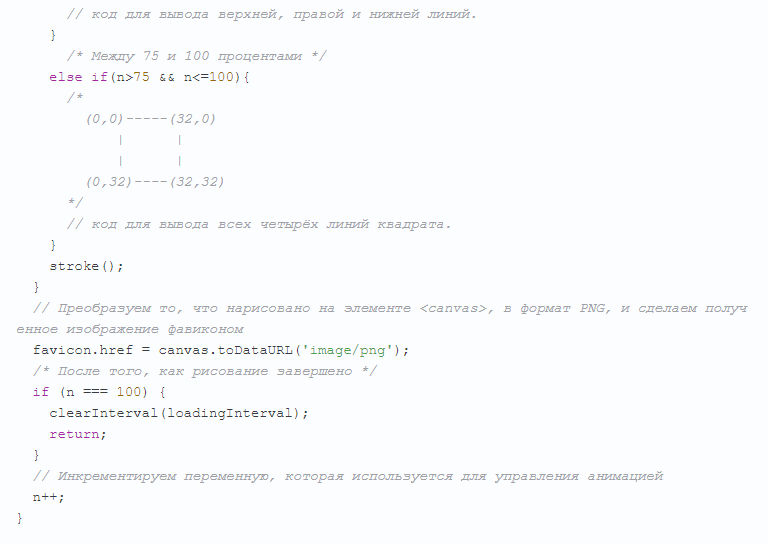
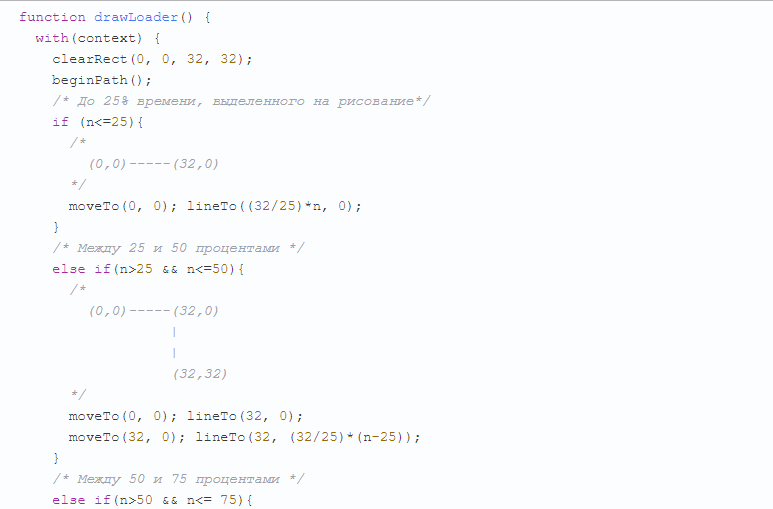
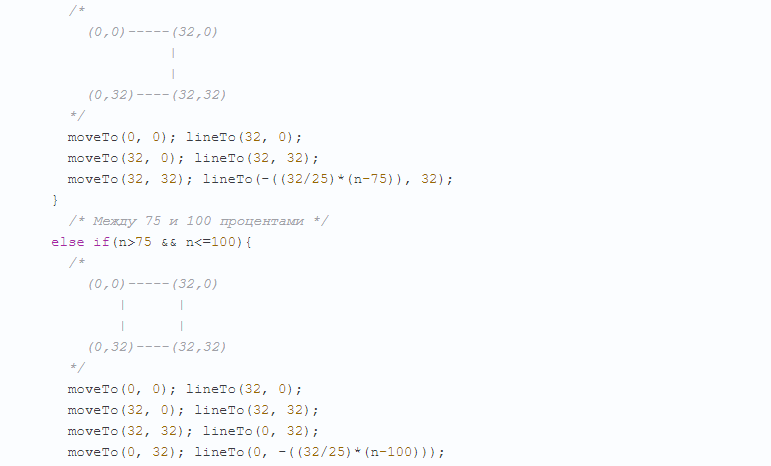
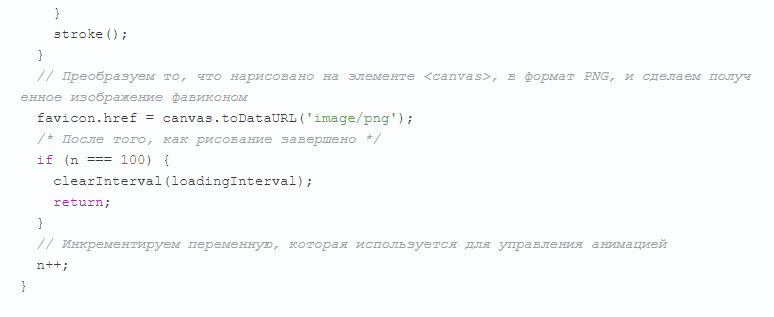
А ось – повний код функції drawLoader:



Код для створення прямокутного індикатору завантаження можна знайти в цьому репозиторії. А ось – репозиторій з кодом кругового індикатору завантаження. Насправді, як подібний індикатор, можно використовувати будь-яку фігуру. А робота з атрибутом fill елементу <canvas> дозволить добитися цікавих ефектів.